Starting version 4.16, eForm comes with direct elementor integration. Up until now, we’d suggested either shortcodes or Widgets to embed forms and popups in Elementor.

Now you can put eForm forms and popups directly in Elementor builder.
Insert eForm Form in Elementor

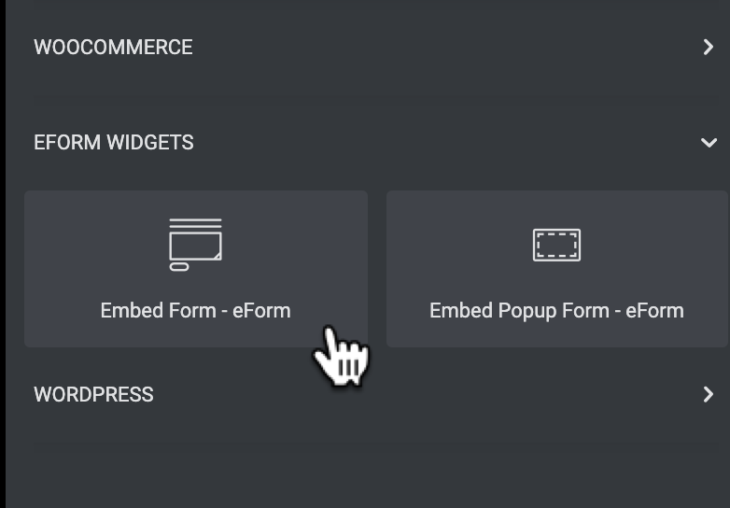
Edit your page with elementor and search for “Embed Form”. This should show the “Embed Form – eForm” widget in elementor screen.
Do not select the “WordPress Widget > eForm – Insert Form”. Use the Widget under “EFORM WIDGETS” section from the elementor builder screen.
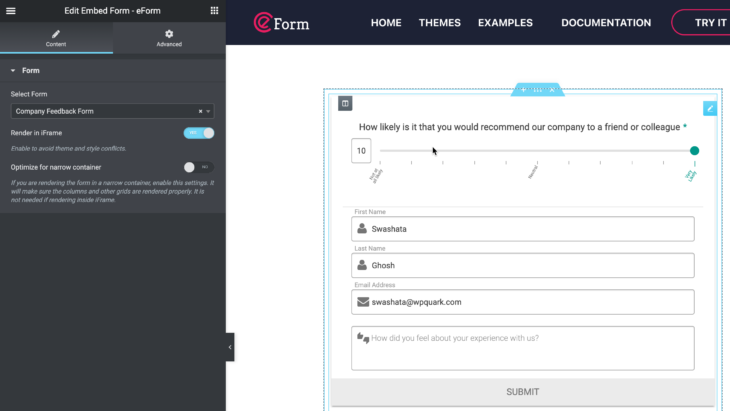
Now select the form you wish to add with the control. You can also embed using iFrames and optimize for narrow containers.
Simply publish the page and you will see your form.
Insert eForm popup in Elementor

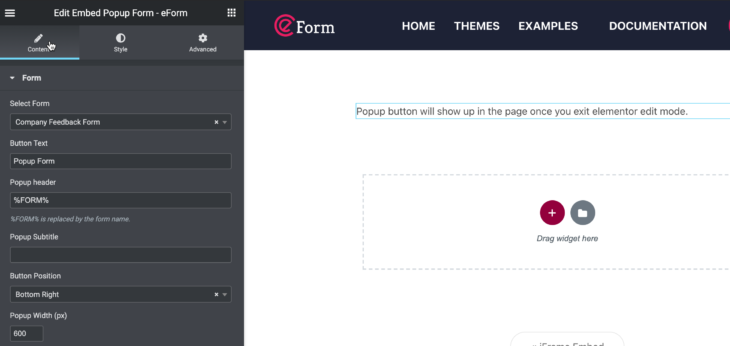
Search for “Embed Popup Form” and select the “Embed Popup Form – eForm”. Just like before, DO NOT select the one from “WordPress Widgets”, rather select the one from “EFORM WIDGETS”.

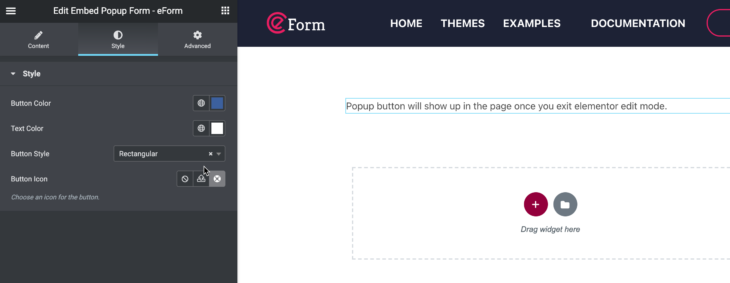
In the Popup Widget you can customize content and style, like any other widgets.
Using manual Popup in Elementor
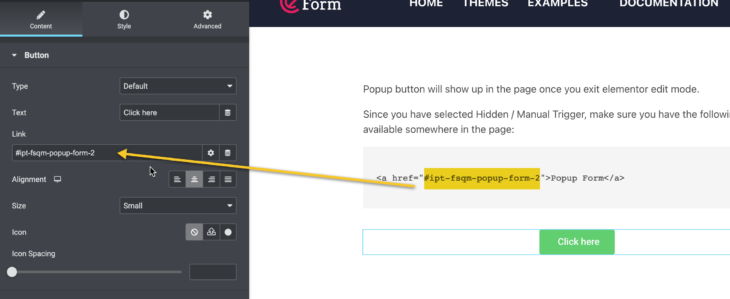
First insert an Embed Popup Form and set the button position to Manual.

Note down the href value of the instruction that shows up in the screen. For the above, the href is “#ipt-fsqm-popup-form-2“.

Now insert a Button widget from Elementor. In the link put the same value as the instructed href, “#ipt-fsqm-popup-form-2”.
Publish the page and you will see the popup to show up when you press the button.