Aweber is a popular paid Email Marketing tool. To integrate eForm with aweber, please follow the procedure below.
#1: Get the authorization code:
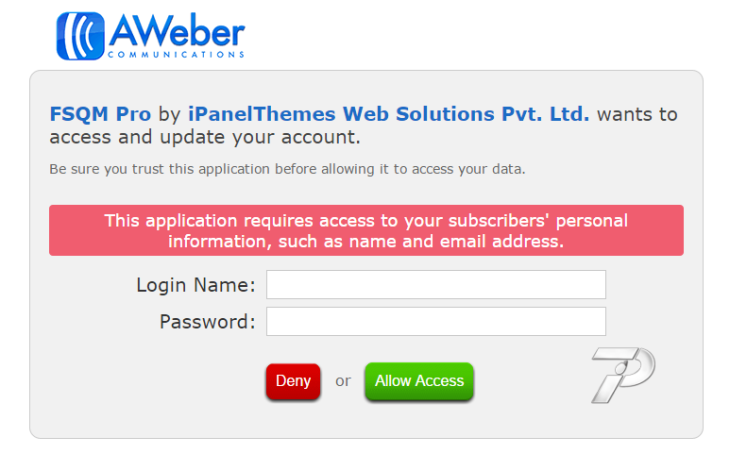
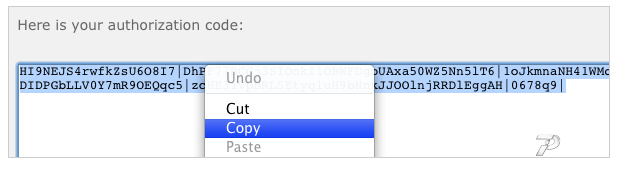
Please visit this link and authorize the application by entering your aweber login and password. Once done, it will give you the authorization code. Once completed it will give you the authorization code. Copy the text and keep it handy.
#2: Enter Integration Settings:
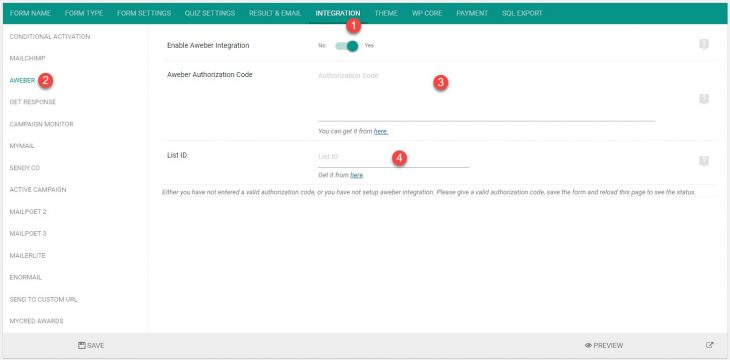
Go to the form builder and under Integration click on Aweber. Click on the Enable Aweber Integration button and enter the required fields.
- Aweber Authorization Code: This is the code you have obtained in step 1.
- List ID: The ID of the list you want to subscribe to. You can find any list ID here.
#3: Add necessary fields:
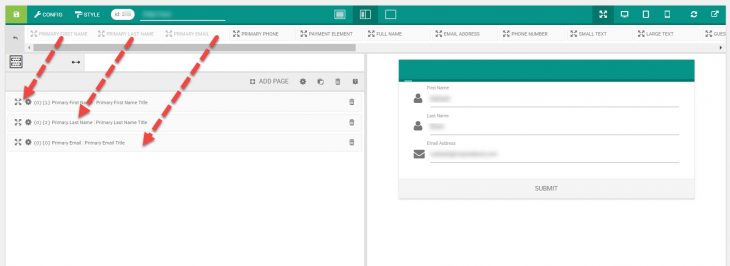
For any integration to work, make sure you have the Primary Email element added somewhere to the form. It is available from Other Form Elements (O). For subscription with full name, make sure you add the Primary First Name and PrimaryLast Name elements too.
#4: Test the settings:
Now save the form and fill out a sample form. If everything you have entered is okay, then your email should get subscribed to the list.
[notification type=”alert-info”]Since Aweber does not give account without credit card, we were not able to test it ourselves. If any error occurs, please get in touch with us with a valid authorization code and access to your aweber account. We will get back to you and update our code, if necessary.[/notification]