There are two ways, we can create a password restricted form with the eForm WordPress Builder plugin.
1: Enable Password on Form Page
The simplest is to enable a password on the form page itself. You are probably using Gutenberg block or shortcodes to publish a form on a page or post.
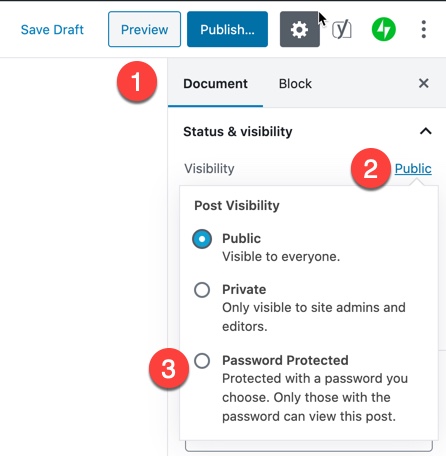
Now on the post itself, go to Document on the Gutenberg editor and set visibility to Password Protected.
2: Using conditional logic on the form
In this method, we will leverage eForm conditional logic to hide all parts of the form except the password field. When user enters a password, if it matches with our condition, then we show up the rest of the form fields.

First insert a password field on the form. Make it required and note down the ID (O0) in the screenshot.
Now depending on your requirement, keep on adding other pages or other containers. The concept is, we will add conditional logic to all other pages and containers that we want to hide, until the password matches. In the following example, we will add one more page and set its conditional logic.

Like the image above, go to the settings of the page and enable conditional logic. Set initial status to hidden and change status to shown. In the conditional fields, add our O0 element and set this value to your desired password.

Finally go to CONFIG > FORM SETTINGS > PROGRESS BUTTONS and have the same conditional logic for the submit button.
Similarly add same conditional logic for other pages or elements of your form and your password protected form will be ready to publish.