eForm always had date and time picker element. Starting eForm v3.5 it has undergone some serious changes which makes it even more powerful.
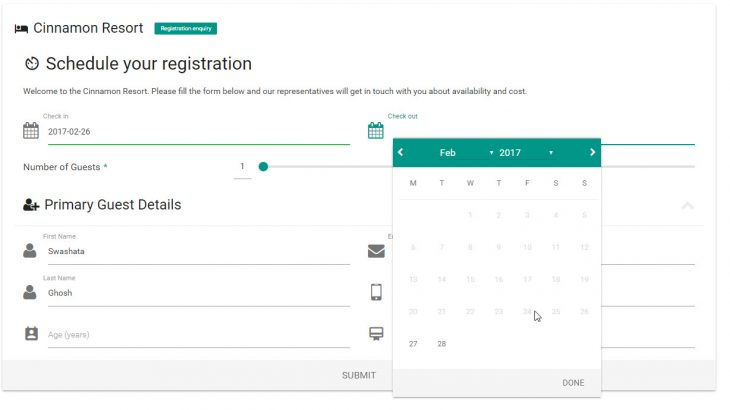
You can check the Hotel Registration Form example.
Insert Date Picker
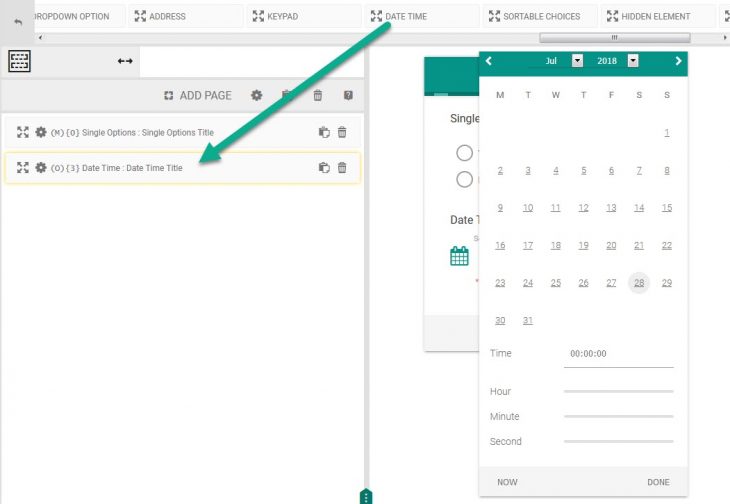
Date Picker element can be found under Other Form Elements. Insert it in your form and start modifying it.
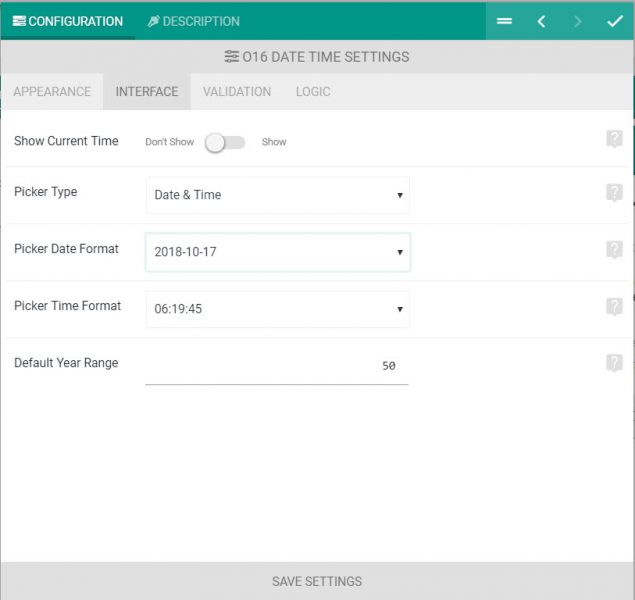
Interface Options
Show Current Time
If enabled, then the picker will be populated by current date/time (from server).
Picker Type
You can have either Datepicker, Timepicker or Date and Time Picker. The appearance is shown in the images below.
Only the Datepicker element currently supports arithmetic type validations.
Picker Format
Set the date/time format. If you are doing arithmetic validation (like future/past) then leave them to strict ISO, i.e, YYYY-MM-DD for date and H:i:s for time.
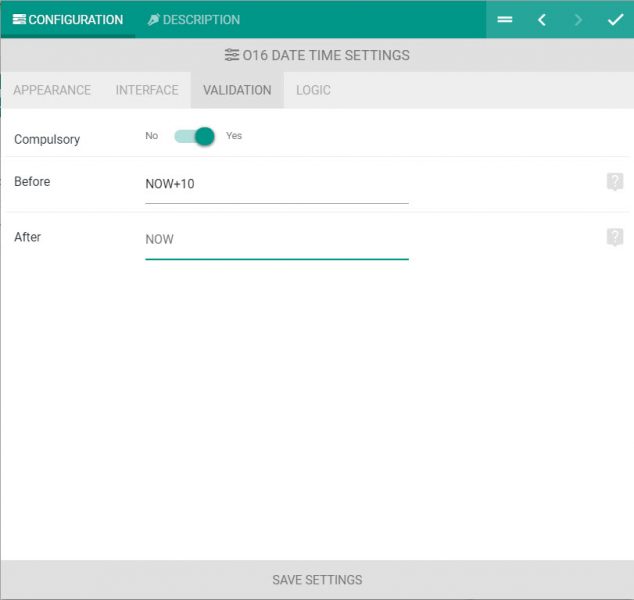
Validation Options
This is where the datepicker gets really handy. Do note that the arithmetic type validation is available only for Date Picker element, not time picker or date and time picker.
Compulsory
If enabled, then the element will be required.
Past
Checks if the element’s value (which is implicitly a date) is less than the given date.
- When
NOWis used as a parameter, the date will be calculate in the server only, in accordance with the timezone you have set for your website. - You can also use arithmetic like
NOW+5orNOW-10to add or subtract days from current date. - You have to enter date in
YYYY-MM-DD(Strict ISO Standard) format, for example 2017-02-24. - Also you can refer to other datepicker element, by entering their ID, like
O12where the element is represented by(O){12}.
This can be used for creating date ranges. This works for date pickers only, not for datetime or time pickers.
Future
Checks if the element’s value (which is implicitly a date) is greater than the given date.
- When
NOWis used as a parameter, the date will be calculate in the server only, in accordance with the timezone you have set for your website. - You can also use arithmetic like
NOW+5orNOW-10to add or subtract days from current date. - You have to enter date in
YYYY-MM-DD(Strict ISO Standard) format, for example 2017-02-24. - Also you can refer to other datepicker element, by entering their ID, like
O12where the element is represented by(O){12}.
This can be used for creating date ranges. This works for date pickers only, not for datetime or time pickers.