Starting eForm version 4.14, we have introduced features to completely modify how emails are sent for form submissions, administrator notifications and payments. Previously we have had a few hooks to change them, but now we have made it even easier using templates. So now, you can completely change the HTML and how data is displayed over any of the emails sent by eForm. Let’s get started.
Accessing the template files
With eForm version 4.14, you will find a directory under wp-content/plugins/wp-fsqm-pro called email-templates. This is where all the email templating files reside. The files and their purpose are as follows.
html-body.php HTML shell of the email
It expects the following PHP variables.
$data = [ 'title' => 'Email Title', 'body' => 'Email Body', 'style' => [], // style compatible with settings['email_template'] ];
user-email.php User Notification
The template used to generate user notification. It is called from IPT_FSQM_Form_Elements_Data class and has access to all of its variables. Check its source to understand more.
user-payment.php Payment Notification
This template generates email for showing payment related notifications. It is also called from IPT_FSQM_Form_Elements_Data class and has access to it.
admin-email.php Admin Notification
The template used for admin notification emails. It is also called from IPT_FSQM_Form_Elements_Data class and has access to it.
Copy over template files
If you want to modify email templates, do not change the files directly. Instead:
- Copy all the files inside
wp-content/plugins/wp-fsqm-pro/email-templates. - Create a directory
wp-content/wpeform-email-templates. - Paste it in
wp-content/wpeform-email-templatesdirectory, the one you just created.
Now eForm will automatically use the template files in wp-content/wpeform-email-templates directory. So you can make your modifications there.
Form specific email template overrides
Copying the files to the new directory will override all of the emails. If you want to be specific to a particular form, then note down the form Id and create the following files.
wp-content/wpeform-email-templates/<<formID>>-html-body.php– For overall HTML template.wp-content/wpeform-email-templates/<<formID>>-user-email.php– Form User email.wp-content/wpeform-email-templates/<<formID>>-user-payment.php– For Payment email.wp-content/wpeform-email-templates/<<formID>>-admin-email.php– For Admin notification.
So, if the form Id is 33, then the following files need to be present for eFormto use it.
wp-content/wpeform-email-templates/33-html-body.php– For overall HTML template.wp-content/wpeform-email-templates/33-user-email.php– Form User email.wp-content/wpeform-email-templates/33-user-payment.php– For Payment email.wp-content/wpeform-email-templates/33-admin-email.php– For Admin notification.
Example
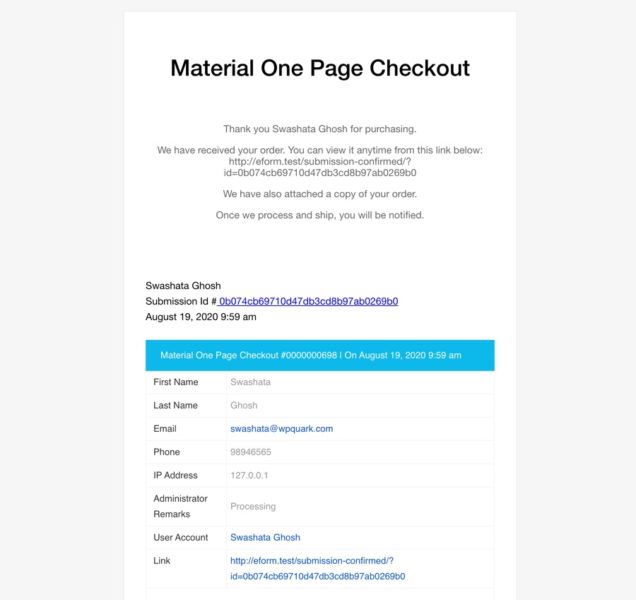
For the completeness of this tutorial, let us try to override the user email to be of the following appearance.
For this we are going to use the email HTML templates from here.
Let us first create the file under wp-content/wpeform-email-templates/html-body.php and put the following code inside.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title><?php echo $data['title']; ?></title>
<style type="text/css">
img {
max-width: 100%;
}
body {
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: none;
width: 100% !important;
height: 100%;
line-height: 1.6em;
}
body {
background-color: #f6f6f6;
}
@media only screen and (max-width: 640px) {
body {
padding: 0 !important;
}
h1 {
font-weight: 800 !important;
margin: 20px 0 5px !important;
}
h2 {
font-weight: 800 !important;
margin: 20px 0 5px !important;
}
h3 {
font-weight: 800 !important;
margin: 20px 0 5px !important;
}
h4 {
font-weight: 800 !important;
margin: 20px 0 5px !important;
}
h1 {
font-size: 22px !important;
}
h2 {
font-size: 18px !important;
}
h3 {
font-size: 16px !important;
}
.container {
padding: 0 !important;
width: 100% !important;
}
.content {
padding: 0 !important;
}
.content-wrap {
padding: 10px !important;
}
.invoice {
width: 100% !important;
}
}
</style>
</head>
<body
itemscope
itemtype="http://schema.org/EmailMessage"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: none;
width: 100% !important;
height: 100%;
line-height: 1.6em;
background-color: #f6f6f6;
margin: 0;
"
bgcolor="#f6f6f6"
>
<?php echo $data['body']; ?>
</body>
</html>
This will style up the overall HTML body of the email. Now to override the user notification email, let’s create the file wp-content/wpeform-email-templates/user-email.php and put the following code.
<table
class="body-wrap"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
width: 100%;
background-color: #f6f6f6;
margin: 0;
"
bgcolor="#f6f6f6"
>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
margin: 0;
"
valign="top"
></td>
<td
class="container"
width="600"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
display: block !important;
max-width: 600px !important;
clear: both !important;
margin: 0 auto;
"
valign="top"
>
<div
class="content"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
max-width: 600px;
display: block;
margin: 0 auto;
padding: 20px;
"
>
<table
class="main"
width="100%"
cellpadding="0"
cellspacing="0"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
border-radius: 3px;
background-color: #fff;
margin: 0;
border: 1px solid #e9e9e9;
"
bgcolor="#fff"
>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
class="content-wrap aligncenter"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
text-align: center;
margin: 0;
padding: 20px;
"
align="center"
valign="top"
>
<table
width="100%"
cellpadding="0"
cellspacing="0"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
class="content-block"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
margin: 0;
padding: 0 0 20px;
"
valign="top"
>
<h1
class="aligncenter"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
'Lucida Grande', sans-serif;
box-sizing: border-box;
font-size: 32px;
color: #000;
line-height: 1.2em;
font-weight: 500;
text-align: center;
margin: 40px 0 0;
"
align="center"
>
<?php echo $this->name; ?>
</h1>
</td>
</tr>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
class="content-block"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
margin: 0;
padding: 0 0 20px;
"
valign="top"
>
<div
class="aligncenter"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
'Lucida Grande', sans-serif;
box-sizing: border-box;
font-size: 14px;
color: #666;
line-height: 1.2em;
font-weight: 400;
text-align: center;
margin: 40px 0 0;
"
align="center"
>
<?php if ( true == $submission_lock ) : ?>
<?php echo str_replace( array_keys( $format_string_components ), array_values( $format_string_components ), wpautop( $lock_message ) ); ?>
<?php else : ?>
<?php echo str_replace( array_keys( $format_string_components ), array_values( $format_string_components ), wpautop( $notification_message ) ); ?>
<?php endif; ?>
</div>
</td>
</tr>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
class="content-block aligncenter"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
text-align: center;
margin: 0;
padding: 0 0 20px;
"
align="center"
valign="top"
>
<table
class="invoice"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
text-align: left;
width: 80%;
margin: 40px auto;
"
>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
margin: 0;
padding: 5px 0;
"
valign="top"
>
<?php echo $this->data->f_name . ' ' . $this->data->l_name; ?><br
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
/>Submission Id
#<a href="<?php echo $this->get_trackback_url(); ?>">
<?php echo $this->get_trackback_id(); ?>
</a><br
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
/><?php echo date_i18n( get_option( 'date_format' ) . ' ' . get_option( 'time_format' ), strtotime( $this->data->date ) ); ?>
</td>
</tr>
<?php if ( true == $this->settings['user']['show_submission'] && false == $submission_lock ) : ?>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
margin: 0;
padding: 5px 0;
"
valign="top"
>
<?php $this->show_quick_preview( true, false, false, false ); ?>
</td>
</tr>
<?php endif; ?>
</table>
</td>
</tr>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
class="content-block aligncenter"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
text-align: center;
margin: 0;
padding: 0 0 20px;
"
align="center"
valign="top"
>
<a
href="<?php echo $this->get_email_url(); ?>"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
color: #348eda;
text-decoration: underline;
margin: 0;
"
>View in browser</a
>
</td>
</tr>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
class="content-block aligncenter"
style="
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
text-align: center;
margin: 0;
padding: 0 0 20px;
"
align="center"
valign="top"
>
<?php echo $this->settings['user']['footer_msg']; ?>
</td>
</tr>
</table>
</td>
</tr>
</table>
<div
class="footer"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
width: 100%;
clear: both;
color: #999;
margin: 0;
padding: 20px;
"
>
<table
width="100%"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<tr
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
margin: 0;
"
>
<td
class="aligncenter content-block"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 12px;
vertical-align: top;
color: #999;
text-align: center;
margin: 0;
padding: 0 0 20px;
"
align="center"
valign="top"
>
Questions? Email
<a
href="mailto:"
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 12px;
color: #999;
text-decoration: underline;
margin: 0;
"
>[email protected]</a
>
</td>
</tr>
</table>
</div>
</div>
</td>
<td
style="
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
box-sizing: border-box;
font-size: 14px;
vertical-align: top;
margin: 0;
"
valign="top"
></td>
</tr>
</table>
Now try out submitting a form. You should see the new email template pop up.