Starting version 2.5.0, eForm allows modification of summary table. To do so, please follow the guide below.
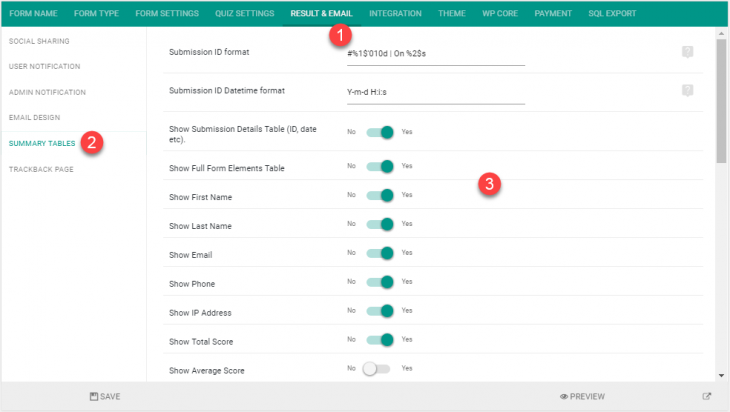
#1: Going through the settings:
- Under form builder go to
Result & email>Summary Tables. - Check through all the options and disable/enable them according to your need.
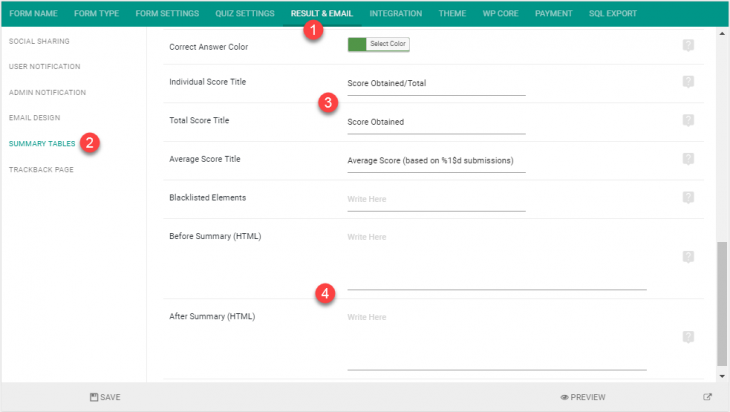
#2: Modifying Score Title:
- Under the same settings area, scroll down until you see
Individual Score TitleandTotal Score Title. - Modify them according to your need.
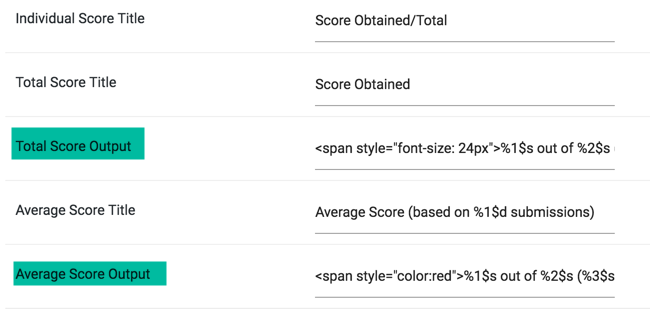
Starting version 4.1.1, you will two new options for further customizing.
- Total Score Output: Customize the text of total score output.
- Average Score Output: Customize the text of average score output.
For both the options, HTML is supported. The following format strings would be replaced:
%1$s: Obtained Score.%2$s: Total Score.%3$s: Percentage Score.
#3: Adding Custom HTML:
- Under the same settings area, scroll down until you see
Before Summary (HTML)andAfter Summary (HTML). - Add any rich text (HTML) you want there and the same would appear at their respective position.
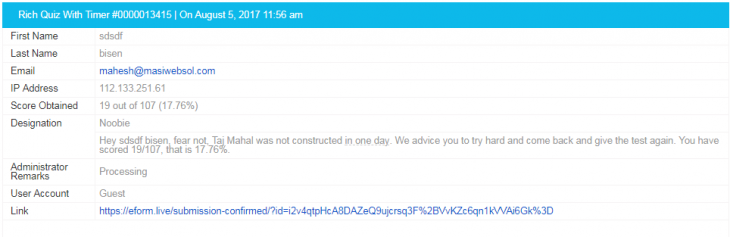
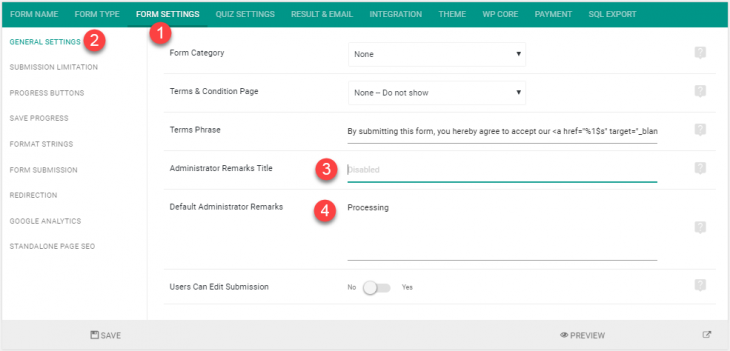
#4: Removing Administrator Remarks:
Administrator remarks, although being placed on the top row of summary table, is controlled from someplace else.
- Under Form Builder go to
Form Settings>General Settings. - Blank out both
Administrator Remarks TitleandDefault Administrator Remarks.
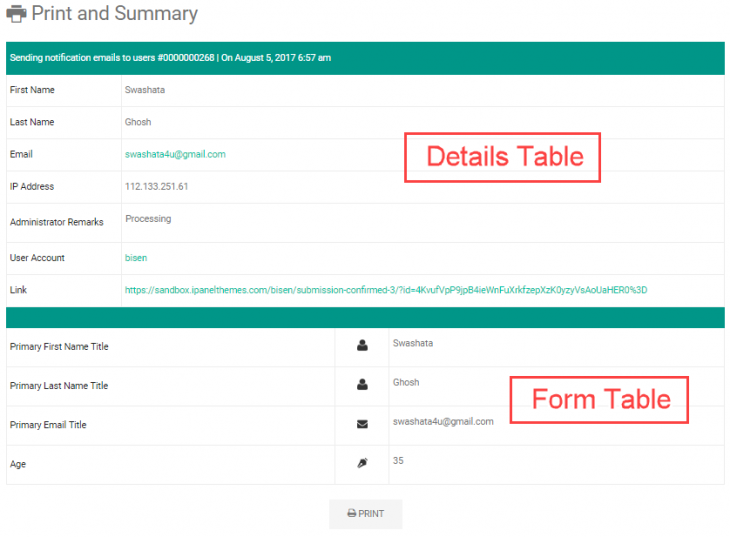
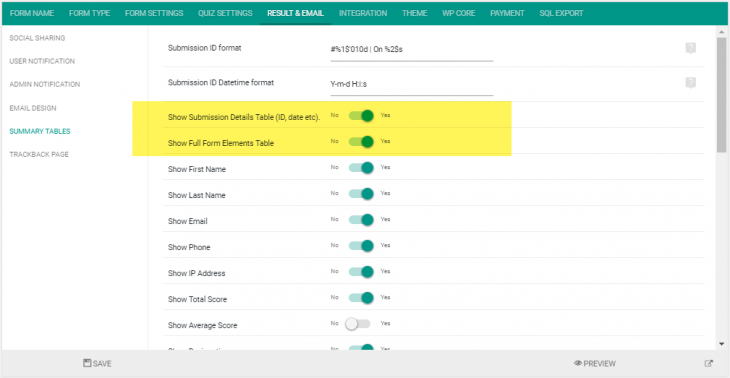
#5: Hiding Details Table & Full Form Table
With eForm version 3.3 (previously FSQM) it is now possible to disable parts of summary table. Check the graphics below.
- Show Submission Details Table: Enable to show the details part of the table.
- Show Full Form Elements Table: Keep it enabled to show the form elements.
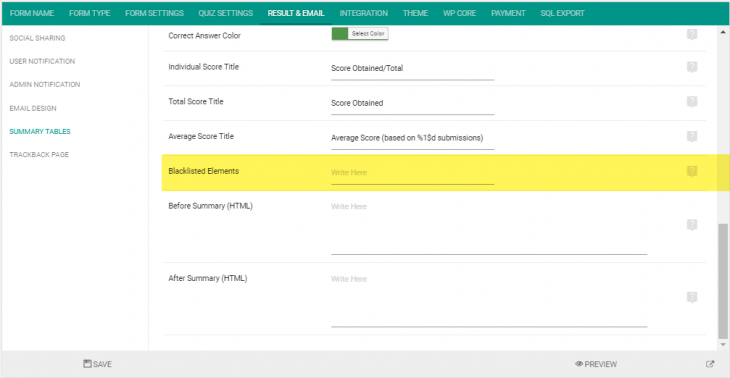
#6: Hiding some elements from Form Table
Scroll to the option where it says Blacklisted Elements and put the elements shorthand ID. If you want to hide one or more elements, then mention them here in a comma separated way. For example, L0,D0,M2,F1,O2 will blacklist (and there by would not show) Tab 0 (first container in the current order of the form), Design Element 0, MCQ element 2, Feedback Element 1 and Other element 2.
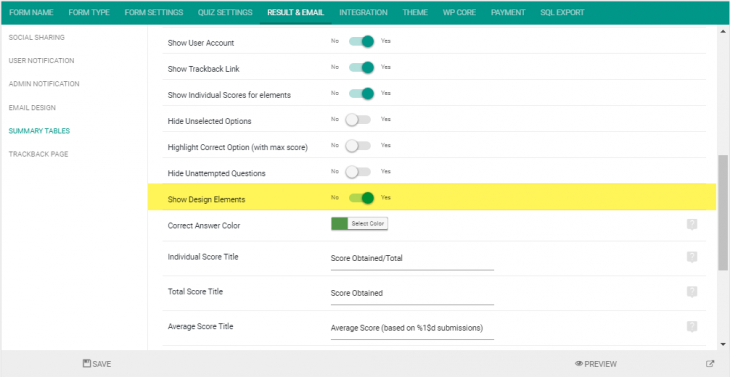
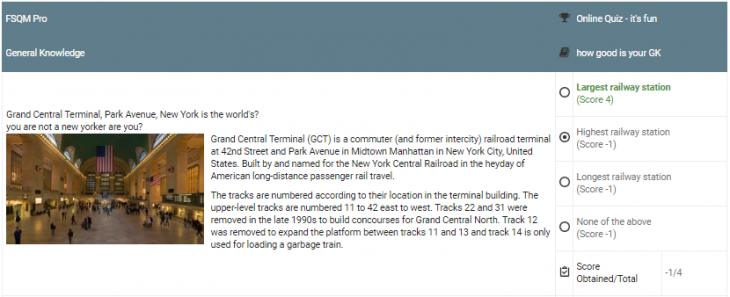
#7: Showing Design Elements
Design elements are not shown in the summary table by default. But if you would like to show them, please enable the option “Show Design Elements” from Result & email > Summary Table. Do note that not all design elements are supported. Only Heading, Rich Text, Embed Code and Icon Button elements are supported.
Container type design elements, like Columns, Collapsible, Styled Container, Simple Container etc automatically populates the child elements residing inside them. You do not need to enable this option to start showing them.
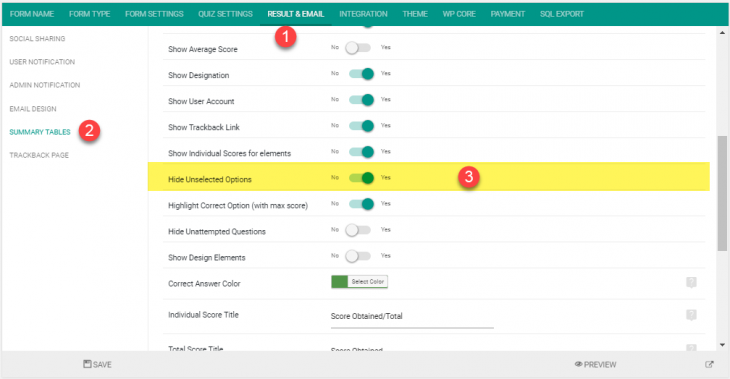
#8: Hiding Unselected Options
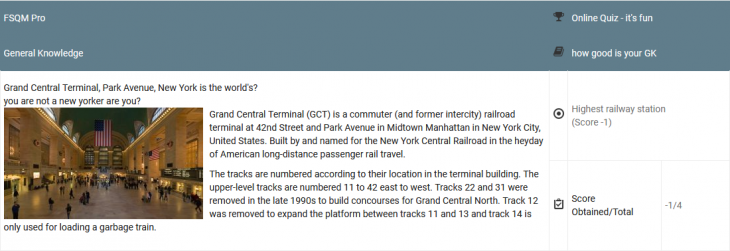
By default eForm shows all of the options along with user selected ones in the summary table. If you would like to show only the ones user has selected, enable “Hide unselected options”.
This will render results like this.
#9 Change colors of image icons
Starting from eForm V4 one can change the color of icons from the theme settings.
- Go to eForm Theme > Icon Color.
- Set the color using the color picker.
- Now summary table will have icons in provided color