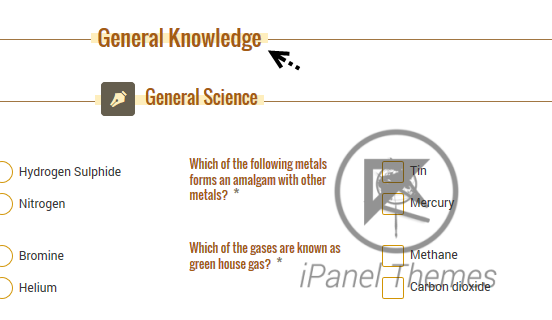
In cases where you’d like to use normal looking form, you might find the background of headings and dividers not going good with the background of your site and thereby resulting in “colored strap” behind them.
Since, we can not know the background of your site, we couldn’t implement a fix for this on your own, but with a little CSS tweaking you can do it easily. If you are not comfortable with CSS, then there is even a better option.
Make the form Wrap Inside
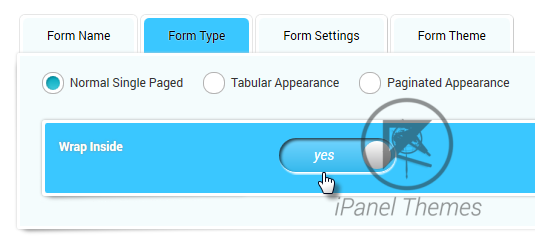
Under Form Type you have already selected Normal Single Paged. Now also enable the Wrap Inside.
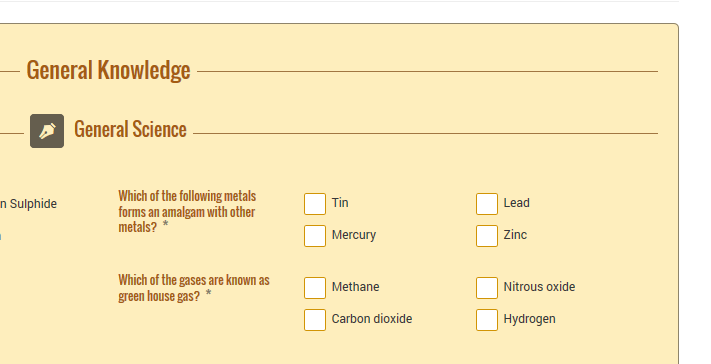
This will wrap the form inside a container which will have background color that blends “right”.
Customize the CSS
If you do not want to wrap the form, then you have to customize the CSS on your own. To learn how to customize CSS, please read Some common CSS rules to customize eForm.
Once you have enabled the custom styling, put this in the custom css field.
[css]
/* Fixing the background color of headings and dividers */
#ipt_fsqm_form_wrap_63 .ipt_uif_divider_text:before {
background-color: #fff; /* Change #fff to the background color of your website */
}
[/css]
Do note that, you have to replace _63 with _{form_id} of your form and #fff with the background color of your site.