In some cases, your theme’s CSS might override some of the styles of FSQM, which would result in broken appearance of text inputs. Although, it is nearly impossible to guess which CSS is responsible (due to a rather wide possible variety of CSS codes), we have found the following two very common.
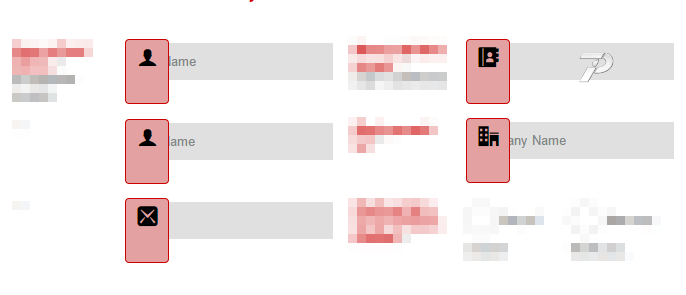
- Broken height of text input icons.
- Overlapping input text and icon box.
Both of the problems are shown in the screenshot above. The fix is fairly very easy. Just place the following CSS code, somewhere in your theme’s style.css file or any custom CSS file your theme might manage.
[css]
/* Fix broken height of text input icons */
.ipt_uif_text {
margin: 0 !important;
}
/* Fix overlapping icons and input text */
.ipt_uif_front .ipt_uif_icon_and_form_elem_holder input.ipt_uif_text {
padding-left: 3.8em !important;
}
[/css]