eForm supports using sliders and ranges through three form elements.
- Single Slider.
- Single Range.
- Multiple Grading.
All of them are accessible from Multiple Choice Questions. Multiple Grading is basically the grouping of either element.
Configuration of Slider Element
Basic Configuration
- Minimum Slider Value: The number from which the slider counts.
- Maximum Slider Value: The number to which the slider counts.
- Slider Step Value: Slide steps.
- Default Slider Value: The value at which the slider will stay when shown the first time.
- Show Count: Shows numeric value of the slider when enabled.
- Count Prefix/Suffix: HTML prefix and suffix.
- Assign Score: Adds to the scoring function.
- Score Multiplier: Multiply the slider selected value.
- Show labels on slider: Shows pips type label on the slider.
- First Label: The label of the first pip.
- Middle Label: The label of the system calculated middle pip.
- Last Label: The label of the last pip.
- Other Label: Comma separated labels of other pips (shown at every step) excluding, first, last and middle.
Customize Validation
- Do not accept minimum value: The slider will not accept if the value is set to the minimum.
Conditional Logic
Use this section to apply conditional logic.
The video shows a configuration which will render a slider like this.
Configuration of Range Element
Basic Configuration
Options are very similar to slider elements. We discuss only the different ones.
- Default Minimum Value: Position where the left handle of the range will stay.
- Default Maximum Value: Position where the right handle of the range will stay.
Configuration as shown above will render a range like this.
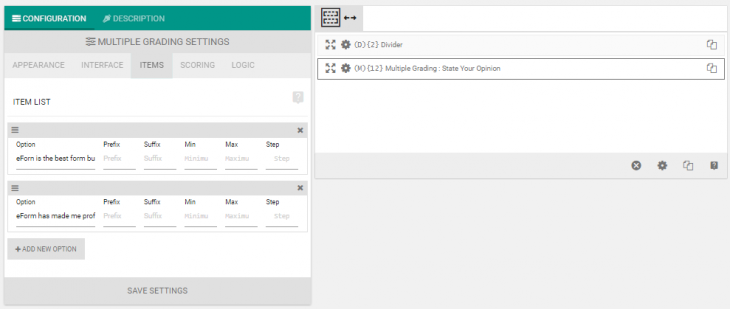
Multiple Grading
Grading is an element where you can put any number of sliders/ranges in a group.
Basic Configuration
- Use Range: Enable to show range. Keep it disabled to show sliders.
- List of Options: A list of items against which you would like to show ranges/sliders. Each item in the list can override defined prefix, suffix, minimum, maximum and step value.
Configuration shown in the video will create a grading element like this.