Starting eForm version 3.6.0, text type elements can have
- Default values.
- Prefill values with respect to URL parameter (query) or user meta.
- Readonly attribute to stop user from editing.
The following elements can have such functionalities.
- Feedback & Upload > Feedback Small.
- Feedback & Upload > Feedback Large.
- Other Form Elements > First Name, Last Name, Email, Phone, Full Name, Phone Number, Email Address, Small Text, Large Text.
So that is a total of 11 elements.
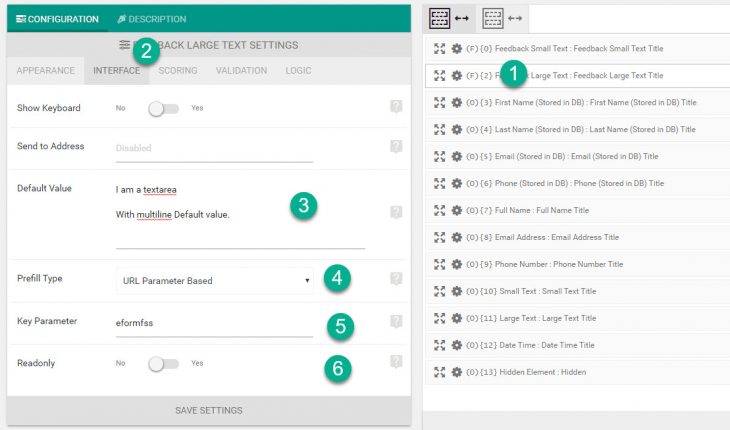
Accessing the settings
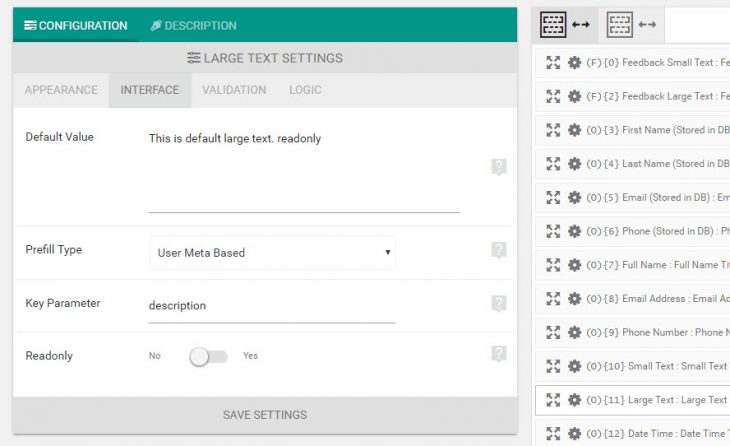
Relevant settings for all of the elements can be accessed from the Interface tab of the settings window.
- Click on the element to open the settings window.
- Now click on the Interface tab.
Default Values
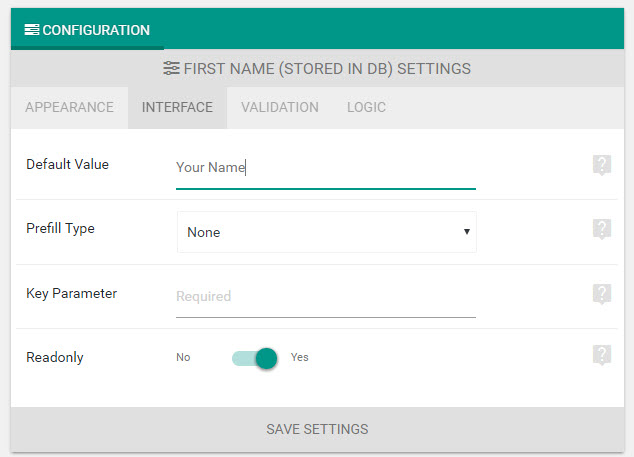
This for prefilling the element with some text. In case of Primary First Name, Primary Last Name, Primary Email the data is pre-populated for logged in users by default. If this is what you need, you can safely leave the default value empty and it will still be populated.
Once you have set some value inside it, the element will be pre-populated with this if no other settings override it.
Prefill Type
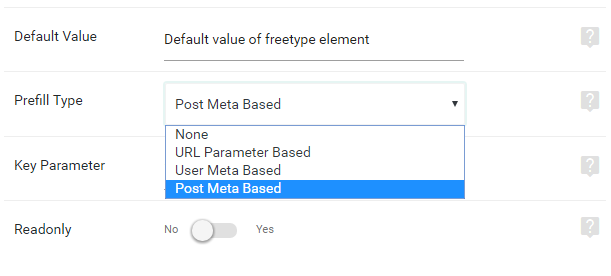
The default value can be overridden by setting up a custom prefill type. There are three options.
- None: We do not intend to override/prefill the element.
- URL Parameter Based: Value will be fetched from URL query parameter.
- User Meta Based: Value will be fetched from user metadata.
- Post Meta Based: Value will be fetched from post meta. Details are written below.
In case of URL Parameter or User Meta, the values are sanitized to prevent XSS. So you don’t need to worry about security.
Key Parameter
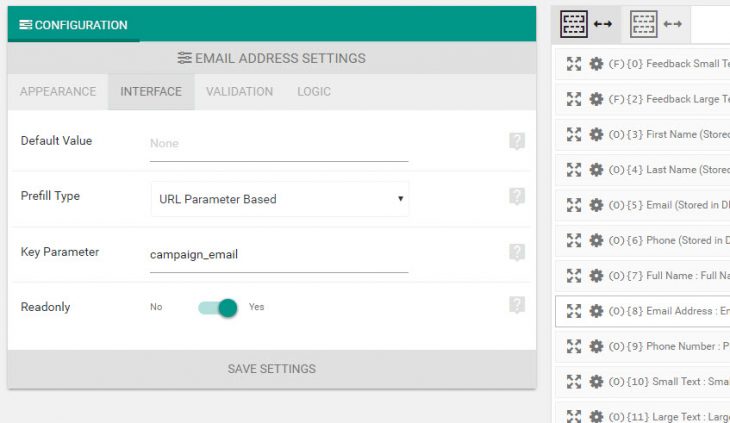
When prefill type is set to URL Parameter or User Meta Based, you need to mention the key/parameter here.
URL Parameters
This is key of URL query string. For an URL like https://eform.live/eforms/20/[email protected]&campaign_source=facebook If you mention Key campaign_email the value would be [email protected] and if you mention Key campaign_source the value would be facebook. The element would be prefilled by these values.
It’s possible to use this feature with iFrame embedding as well. You just need to pass the params in the parent URL where you have embedded the form with iFrame. This feature is available since version 4.15
User Meta Values
You can assign any user meta key here.
The following in-built user data & meta variables are available
- ID
- user_login
- user_pass
- user_nicename
- user_email
- user_url
- user_registered
- display_name
- first_name
- last_name
- nickname
- description
- wp_capabilities (array)
- admin_color (Theme of your admin page. Default is fresh.)
- closedpostboxes_page
- primary_blog
- rich_editing
- source_domain
Apart from these, you can mention any custom meta key. You might want to use some sort of user management plugin to setup those metakeys before-hand.
Post Meta Values
When you have selected the prefill type to Post Meta Based, then in the key parameter you need to mention the key of the post meta.
By default, you can only mention the meta id in the key parameter and eForm will take the meta from the post where the form is currently published (through shortcode). If the post meta isn’t found, then the value in the Default value will be used.
For example, if you mention the key as some-meta-key then eForm will search for the current post in loop (where the form is published) and if it finds the meta entry then it will use the value. If not found, then the default value will be used.
If you want to use a meta data from a specific post, then you have to mention the ID of the post in the key. The format is {post-id}:{meta-key}. In the example above we have written 1931:eform-custom-meta. It means, eForm will look into the post with ID 1931 (regardless of the post type, so it works for custom post types too) for the meta eform-custom-meta.
Readonly
Enable this if you do not want the user to edit the value. It is great if using from URL parameters and User Meta Values. Do make the Compulsory disabled under Validation if you aren’t sure whether the field will always be populated.