Starting eForm version 3.6, you can now setup default options for some MCQ elements. If one or more options are set as default, then those will stay checked or selected on form load.
This feature is available for the following elements.
- MCQ Elements > Single Options.
- MCQ Elements > Multiple Options.
- MCQ Elements > Dropdown Options.
- MCQ Elements > Thumbnail Selector.
- Other Elements > Radio Options.
- Other Elements > Checkbox Options.
- Other Elements > Dropdown Options.
Set Default Option
It is entirely done through UI. When you add options to any of the MCQ elements, you will now get a new row called Default. Simply set it to true and the option will be selected/checked on initial form load.
Set Prefill Values
Starting eForm v3.6.2 it is now possible to have prefill values for the mentioned elements too. The prefill can be set URL parameters or user meta value. Combine this with update user meta through eForm and you will have a complete user profile manager form created through eForm only.
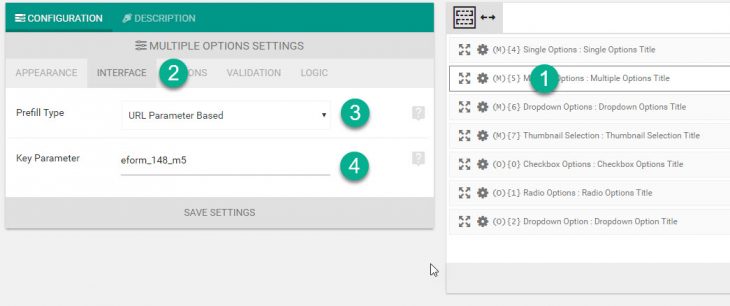
- Go to Element Settings > Interface.
- Set the prefill type to User meta or URL parameter.
- Set the user meta key or URL query key.
The prefill is pretty intuitive. It works by checking if the value it gets is an array or string.
If it is an array, then it checks every element of the array with the label of the options. If it matches then it flags the option as prefill value.
In case of strings, it first explodes (splits) the value with newline character ("\n"). Then for every element it finds under the split values, it checks against element labels.
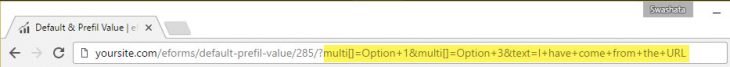
So if you set multi as the URL parameter of a Multiple Option Element and you would like to check both Option 1 and Option 2 (we refer to the label of options), then you can either pass yoursite.com/eforms/default-prefil-value/285/?multi[]=Option+1&multi[]=Option+3 or yoursite.com/eforms/default-prefil-value/285/?multi=Option%201%0AOption%202. Both are valid. In the first example, we pass in an array through multi[] type query parameters, whereas in the second example, we delimit Option 1 and Option 2 with a newline character (%0A).




Is there a video for this? I’m having a hard time following the written instructions here. I’ve created a registration form with the meta data. Now I’m trying to create another form that will pull in the names of those registered in the dropdown