Starting version 4.7 we have completely revamped the Button and Navigation system of forms. We have introduced Buttons element and now have an option to hide the preset navigation buttons.
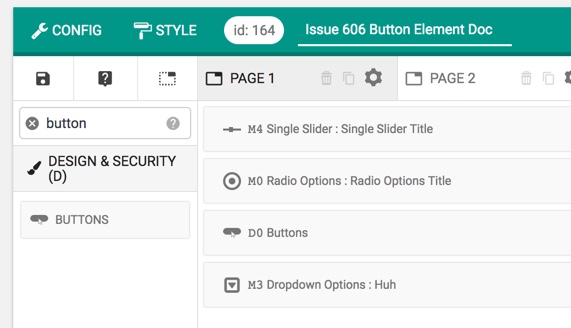
Buttons Element
It is found under design elements and you can use it for
- Navigating through your form. For example, go to next page or submit the form etc.
- Jumping to preset containers.
- Linking to third-party sites.
- Opening popups.
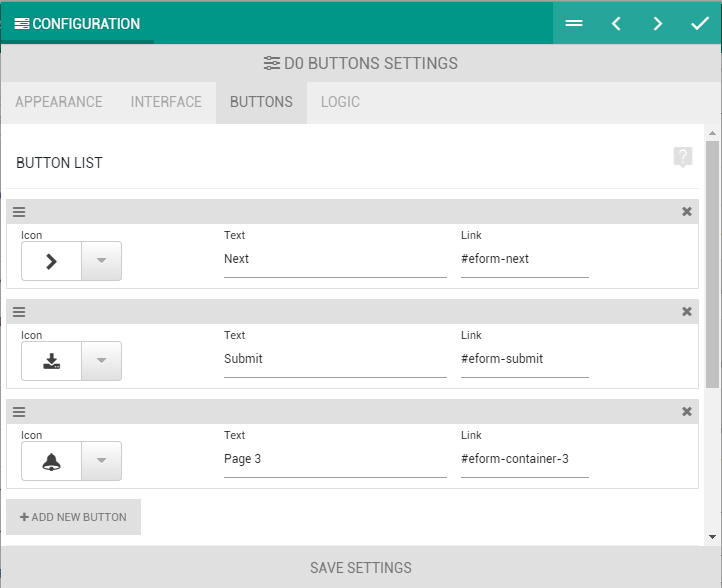
To activate, simply add the element in the form and open the settings. Under BUTTONS tab, you will find the UI to ADD NEW BUTTON.
You can use following presets in the button Link.
#eform-next: Take to next page.#eform-prev: Take to previous page.#eform-submit: Submit form.#eform-reset: Reset form.#eform-container-1: Jump to container #1. Container numbering starts from 1 and depends on the order your page are currently.#eform-save: Save form data on browser. Useful for manual save. It only works when you have the Auto Progress enabled.
If you add any value other than the presets in the link, it will open up a page, tab or popup depending on your settings from INTERFACE tab.
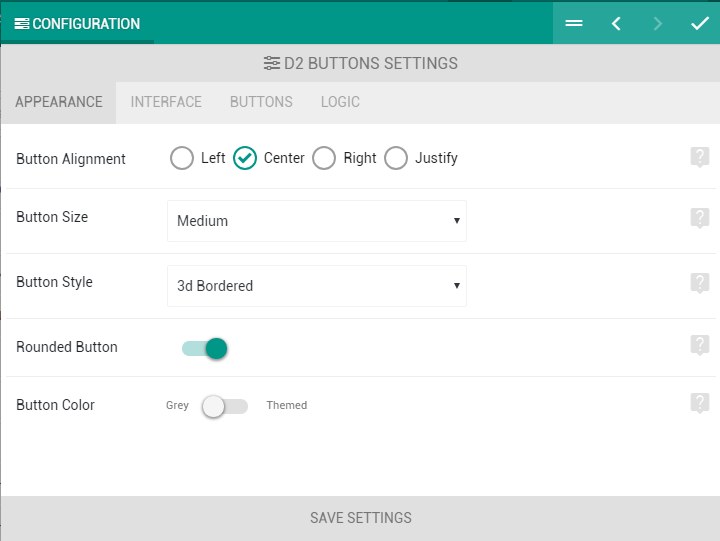
The buttons can have the same styling as the main progress buttons. It can be setup from APPEARANCE tab.
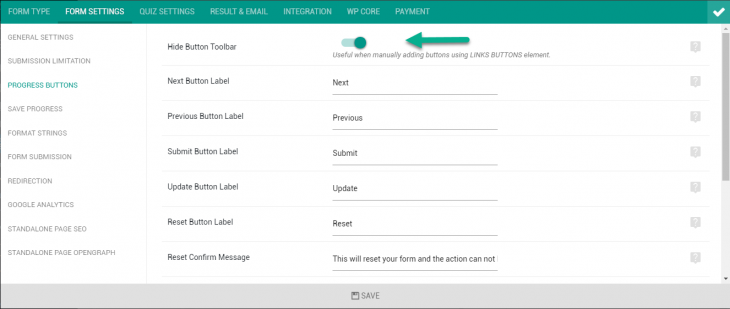
Disable Main Button Toolbar
When using buttons element for custom navigation, you would probably want the main form navigation to stay hidden.
Make sure you have enabled Form Builder > Config > Form Settings > Progress Buttons > Hide Button Toolbar and you are good to go.