Starting eForm v2.5.2, we have included a Mathematical Evaluator element using which you can calculate complex formula on the go. Here is a live example of what it would look like.
To get started, please read on.
#1: Using numerical elements:
We provide two options for numerical calculations. One is to assign numeric value to existing element options, while the other is to use a numerical type element.
#1.1: Assign Numeric Values
Starting v2.5.2, numerical values can be added to the options of the following elements
- Multiple Choice Questions > Single Options
- Multiple Choice Questions > Multiple Options
- Multiple Choice Questions > Dropdown Options
- Multiple Choice Questions > Matrix (v3.5)
- Multiple Choice Questions > Matrix Dropdown (v3.5)
- Other Form Elements > Radio Options
- Other Form Elements > Checkbox Options
- Other Form Elements > Dropdown Option
- Other Form Elements > Repeatable (v3.5)
The value you assign on the option’s Numeric attribute will be used for the calculation.
#1.2: Using Numeric Elements
Following numeric elements are available.
- Multiple Choice Questions > Single Slider
- Multiple Choice Questions > Single Range
- Multiple Choice Questions > Spinners
- Multiple Choice Questions > Multiple Grading – Slider Type/Range Type
- Multiple Choice Questions > Star Rating
- Multiple Choice Questions > Scale Rating
- Feedback & Upload > Feedback Small Text
- Feedback & Upload > Mathematical Evaluator
- Other Form Elements > Small Text
- Other Form Elements > Keypad
- Other Form Elements > Single Checkbox
For these elements, either straight numeric values can be entered by the user or the option they choose has a numeric value (like ratings).
For toggle type elements (Toggle and Single Checkbox, under v2.5.4 only) if it is checked, then the value returned is 1, otherwise 0.
[notification type=”alert-danger” close=”false” ]Be careful while using another Mathematical Evaluator inside a formula. Using the same element or interdependent (like F1 :: M0+F2 and F2 :: M9+F1) would produce infinite loop on your browser.[/notification]
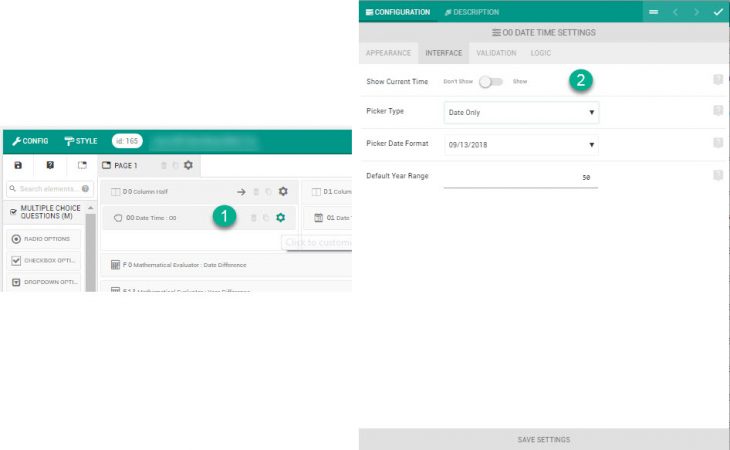
1.3: DateTime Element
Starting version 3.7 eForm can calculate days based on date elements. It is accessible from
- Other Form Elements > Date Picker.
Make sure that the type of the element is set to date only or date and time. Time only isn’t supported. You can have any formatting of date time you want (starting v4.7).
When you put the field ID of a datepicker element in the evaluator, then it calculates the days since epoch (January 1 1970 00:00:00) on the browser. Since local time may vary, it is recommended to use the datepicker for calculating differences between two datepicker elements.
Apart from that, we have some preset variables (v4.7) which represents datetime data with respect to WordPress’ datetime zone.
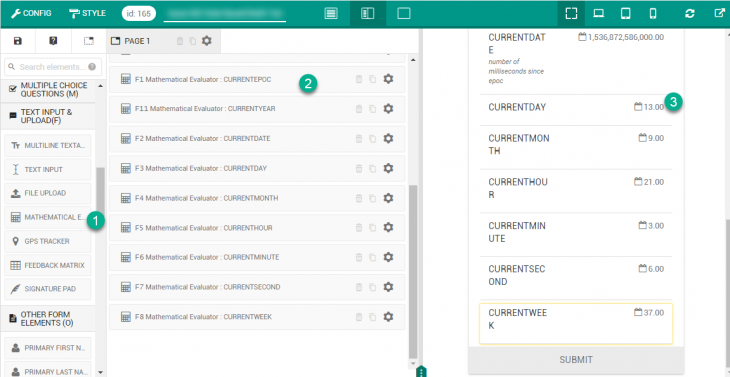
CURRENTYEAR– Current Year. (Like 2018).CURRENTDATE– Number of days sinceepoch.CURRENTDAY– Current day of month.CURRENTMONTH– Current Month.CURRENTHOUR– Current hour.CURRENTMINUTE– Current minute.CURRENTSECOND– Current second.CURRENTWEEK– ISO-8601 week numberCURRENTEPOC– Number of days sinceepoch(1 Jan, 1970).
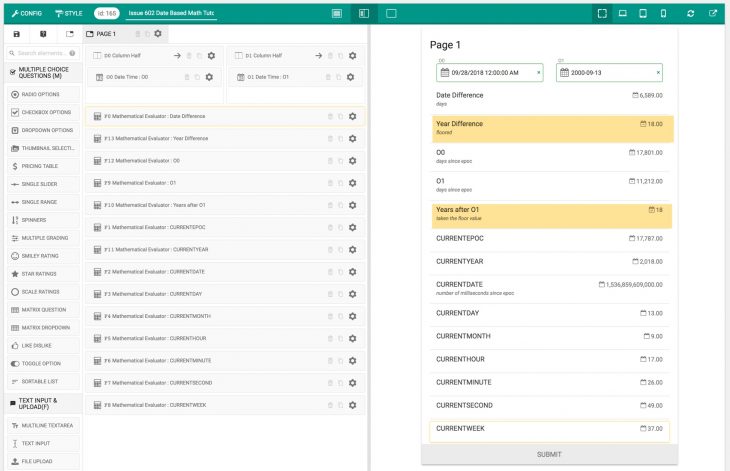
Check this form for example. Here we have two fields O0 and O1 which are datetime and date elements respectively.
To calculate the year difference between them, we use the formula floor(abs(O0-O1)/365.25). What happens is:
O0gives the number ofdayssinceepochw.r.t the first element.O1gives the number ofdayssinceepochw.r.t the second element.abs(O0-O1)gives the difference indays.- Divide it by
365.25and we get the difference inyears. We divide by365.25, because of leapyears. - Take
floorvalue to find the whole number.
To calculate the number of year since O1, we use formula floor((CURRENTEPOC-O1)/365.25).
CURRENTEPOCgives the number of days sinceepoch(from your WordPress site’s timezone).- Subtract
O1and we get number ofdayssinceO1. - Divide it by
365.25and we get the difference inyears. - Similarly we take the
floorvalue.
Note that you can change your WordPress sites timezone from WP Admin > Settings > General. Once a form has been submitted, eForm records the time since when the variables were calculated and uses the same when the form is being updated or shown. So this operation is perfectly safe between submission updates.
#2: Adding Mathematical Evaluator
Mathematical Evaluator can be found inside Feedback & Upload elements. Simply drag or click on the item to add it to a form container.
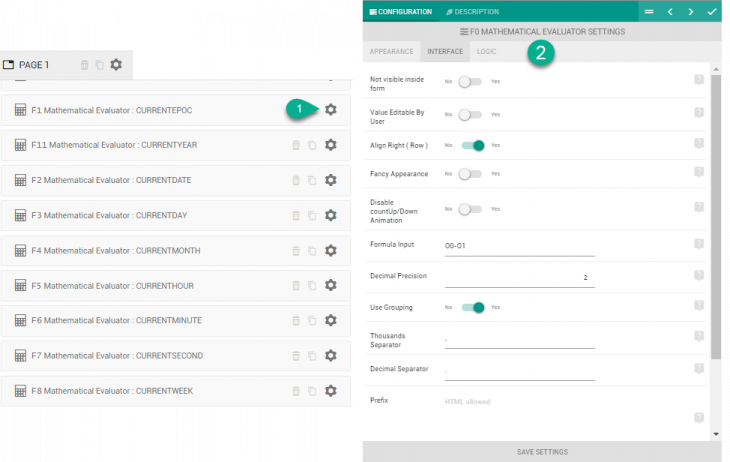
Here are the important settings:
- Value Editable By User: If enabled, then an input will be shown where user can edit the value.
- Decimal Precision: Number of digits after decimal points to which the value would be rounded.
- Prefix: HTML before value.
- Suffix: HTML after value.
#2.1: Element Appearance
Starting v3.5 mathematical elements can now have the following appearances.
Simple Appearance. No extra settings are necessary.
Align Right ( Row ): Enable this option to make them appear in a tabular format.
Fancy Appearance: Enable this option to make them appear with a strip. Will override other appearance options.
#3: Mathematical Formula with Notations
The evaluator works on formula which you need to give. The formula can be any proper mathematical formula with special variables to fetch values from one of the supported fields. A sample formula would be (M10*M14)/(M15+M16).
#3.1: Variable Naming
The variable naming rule is as follows. The examples are explained with respect to the variable name M18R1C1.
| Keyword | Accepted Characters | No. of Character | Description | Example |
| Element Type (Required) |
M | O | F |
1 |
This indicates the type of the element.
|
M18R1: This would mean a Multiple Choice Question. |
|---|---|---|---|---|
| Element Key (Required) |
[0-9]Digits only |
1+ | This indicates the key of the element. Both the type and the key can be found from the form builder itself. | M18R1: This would mean a Multiple Choice Question whose key is 18. |
| Row indentifier (Optional) |
R |
1 | This indicates if we are going to choose a particular row of an element. This is applicable only for the following elements:
If this is absent for the elements above, then summation of all rows will be considered. |
M18R1: We are going to choose a row. |
| After row identifier (Optional) |
[0-9]Digits only |
1+ | The row of the element. It starts from position 0. | M18R1: We are considering the second row. |
| Column identifier (Optional) |
C |
1 | This indicates we are going to choose a particular column of an element. This is applicable for the matrix type & repeatable elements only.
If absent for the elements above, then summation of all columns will be considered. In case of Single Range & Multiple Grading, |
M18R1C1 We are going to choose a column. Having row identifier before column identifier is optional. M18C1 is a perfectly legal variable. |
| After column identifier (Optional) |
[0-9]Digits only |
1+ | The column of the element. It starts from position 0. | M18R1C1: We are considering the second column. |
| Row identifier (Optional) |
[0-9]Digits only |
1+ | Row index of the MCQ element, it start from position 0. | M0R0: Ro would point to the first checkbox.
|
#3.2: Expression Syntax:
We use the very popular JavaScript Expression Evaluator by Silent Matt. Quoting directly from his Github repository, the following rules apply for the expression syntax.
The parser accepts a pretty basic grammar. Operators have the normal precidence — f(x,y,z) (function calls), ^ (exponentiation), *, /, and % (multiplication, division, and remainder), and finally +, -, and || (addition, subtraction, and string concatenation) — and bind from left to right (yes, even exponentiation… it’s simpler that way).
There’s also a “,” (comma) operator that concatenates values into an array. It’s mostly useful for passing arguments to functions, since it doesn’t always behave like you would think with regards to multi-dimensional arrays. If the left value is an array, it pushes the right value onto the end of the array, otherwise, it creates a new array “[left, right]“. This makes it impossible to create an array with another array as it’s first element. Function operators
The parser has several built-in “functions” that are actually operators. The only difference from an outside point of view, is that they cannot be called with multiple arguments and they are evaluated by the simplify method if their arguments are constant.
[text]Function Description
sin(x) Sine of x (x is in radians)
cos(x) Cosine of x (x is in radians)
tan(x) Tangent of x (x is… well, you know)
asin(x) Arc sine of x (in radians)
acos(x) Arc cosine of x (in radians)
atan(x) Arc tangent of x (in radians)
sqrt(x) Square root of x. Result is NaN (Not a Number) if x is negative.
log(x) Natural logarithm of x (not base-10). It’s log instead of ln because that’s what JavaScript calls it.
abs(x) Absolute value (magnatude) of x
ceil(x) Ceiling of x — the smallest integer that’s >= x.
floor(x) Floor of x — the largest integer that’s <= x
round(x) X, rounded to the nearest integer, using “gradeschool rounding”.
exp(x) ex (exponential/antilogarithm function with base e) Pre-defined functions
[/text]
Besides the “operator” functions, there are several pre-defined functions. You can provide your own, by binding variables to normal JavaScript functions. These are not evaluated by simplify.
[text]Function Description
random(n) Get a random number in the range [0, n). If n is zero, or not provided, it defaults to 1.
fac(n) n! (factorial of n: “n * (n-1) * (n-2) * … * 2 * 1″)
min(a,b,…) Get the smallest (“minimum”) number in the list
max(a,b,…) Get the largest (“maximum”) number in the list
pyt(a, b) Pythagorean function, i.e. the c in “c2 = a2 + b2“
pow(x, y) xy. This is exactly the same as “x^y”. It’s just provided since it’s in the Math object from JavaScript
atan2(y, x) arc tangent of x/y. i.e. the angle between (0, 0) and (x, y) in radians.[/text]
#3.3: Examples:
A few examples of valid mathematical evaluators would be
(M1*(20+M6+M5))+(M2*(15+M8))+(M3*12)+(M4*(10+M9))+((M1*(20+M6+M5))+(M2*(15+M8))+(M3*12)+(M4*(10+M9)))*0.125 The one used in our Food Order Form.
(M1+M2)+(M8+M9)+(M10+M11)+(M6+M7*2)+(M3+M4R0*10+M4R1*5+M4R2*20+M5) The one used in our Service Cost Estimator.
#4: Row index for MCQ elements
Starting eForm v4, one can mention row index from the MCQ element in mathematical evaluator and can use value of particular element for calculation. For ex. in a multiple checkbox elements we can have M0R0 where R0 would point to the 0th checkbox. If it is selected, then it will return the numeric value of option, otherwise it will return 0.
Please review sample form Row index for MCQs