Starting eForm version 2.6.0, we have introduced auto save functionality. The advantage is, your form would be saved automatically as you make progress right on the client’s browser. If the client decides to close the form and comes back after a few days later, then it will be restored. The data is kept for 30 days and after that it is removed. An example can be found here.
Activating auto-save feature:
- Under Form Builder, click on
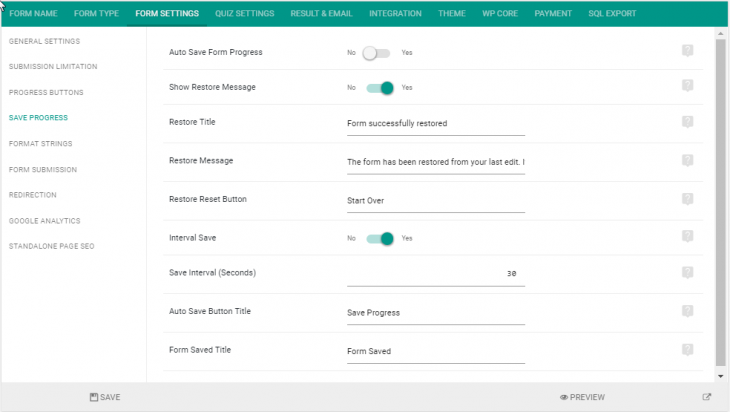
Form Settings > Save Progress. - Enable the option Auto Save Form Progress.
- Optionally set other settings.
- Show Restore Message: If enabled it will show a message stating the form has been restored to the last edit.
- Restore Title: Customize the title of the restore message block.
- Restore Message: Customize the restore message text.
- Restore Reset Button: Change the label of the button which would reset the form.
That’s it. The form will now automatically save client’s progress for past 30 days and would show a message if it restores from past edit. Do note that file uploads can not be restored right now due to some security reasons. We shall try our best to implement this feature in near release.
Interval auto-save
Starting eForm version 3.4 it is now possible to have an interval auto-save instead of live auto-save. This comes in handy if your form is too large and the live auto-save slows down your form. To enable, please follow the steps.
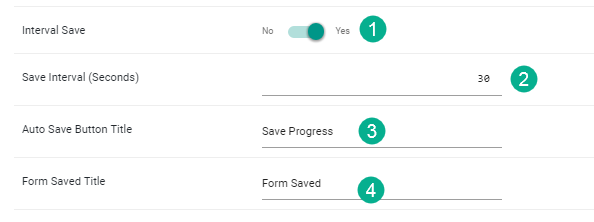
- Under the same settings enable Interval Save. This will give you new options.
- Put number of seconds in Save Interval. We recommend something like 30 seconds for fluidity.
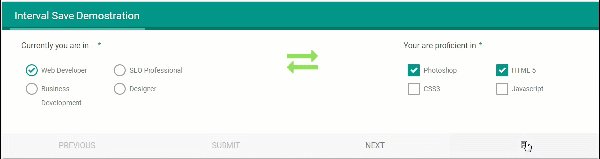
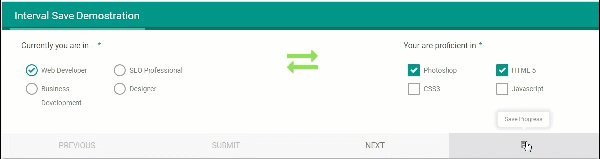
- Auto Save Button Title: Enter a custom title here and eForm will show a manual save button beside progress buttons. You can leave it empty to disable.
- Form Saved Title: When manual save button is shown, this will be used to tell user that form has been saved.
You can check the manual auto-save behavior from this gif.