Starting version 3.2, eForm has the ability to automatically progress to the next page/container when all of the elements in the current page validates. This really gives a nice user experience for rather long forms, where users don’t have to click on the next button every time. A demo of the same can be found here.
But this feature is not enabled by default. Please follow the procedure below.
#1: Enable the feature
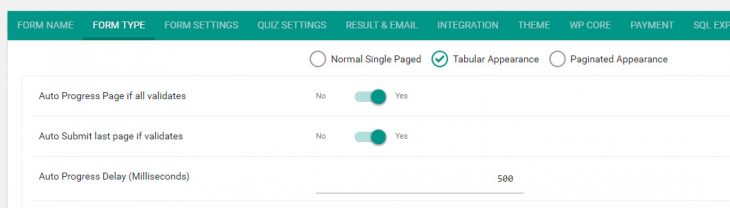
- Make sure you have either Tabular or Paginated Appearance set in the Form Type.
- Now enable “Auto Progress Page if all validates”. This will make the form automatically progress to the next page, but it wouldn’t do a submission.
- Optionally set “Auto Submit last page if validates” to make the form submit itself, if the last page also validates.
- Since version 3.6.1 you can mention a delay before the auto-progress will kick in. Setting to
1500milliseconds is recommended. But you can adjust.
#2: Setup containers and elements
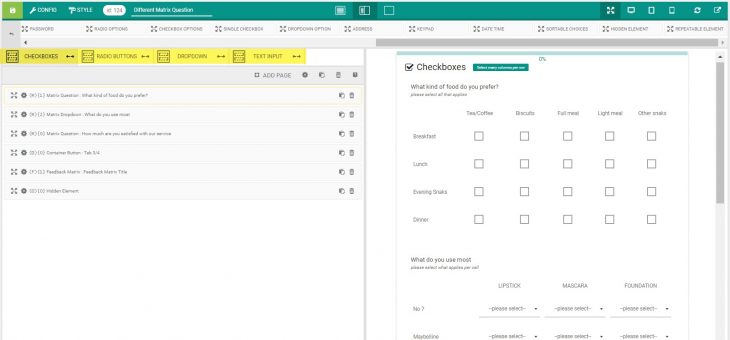
- Now as usual, add a few containers to the form.
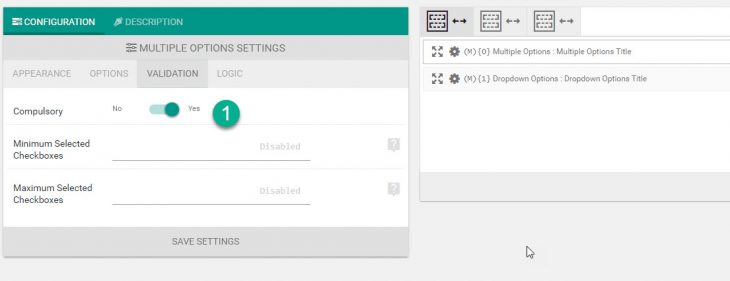
- Inside every container, add a few elements. Make sure, at least one of the element is required by validation. Otherwise, the form will skip the container/page.
- Publish the form when ready.
#3: Some things to remember
- It is recommended not to enable the “Auto Submit” feature. It gives a really bad UX.
- If you do not want to let the users navigate to previous page, then simply enable the option “Block Navigation to Previous Tab/Page”.
- In case of a required text type element, the form waits until the user has finished writing and moved away the cursor. Then it progresses.