Starting with eForm V4 you can create interactive form using Interactive form setting for updating real time data in labels, options, description etc.
#1: Enabling Interactive Form
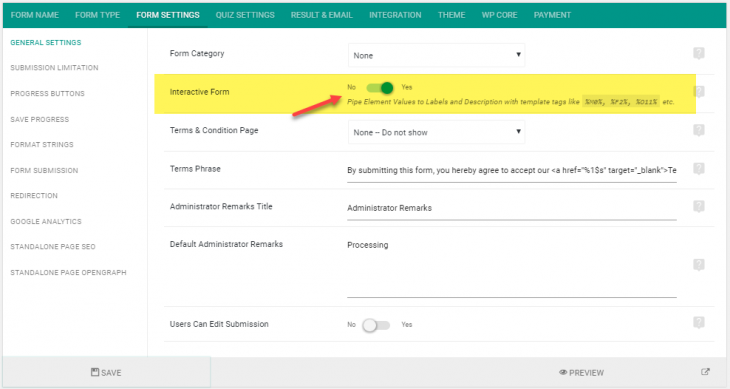
Enable Interactive Form settings to have interactive forms through Form Settings->General Settings.
#2: Add Interactive Template Tags
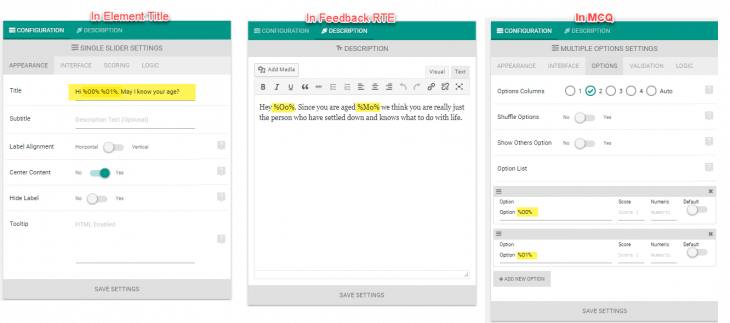
You can use the template tags in the format %(X){KEY}%. For example, if you wish to substitute the element (M){12}, then just write %M12% in any label, option label or description or richtext.
Note: If for some reason, you would like to just include the keyword as %M12% as is, then you need to escape it like %%M12%%.
#3: Supported Elements
[row]
[column lg=”4″ md=”12″ sm=”12″ xs=”12″ ]
[list]
[li]Radio Options[/li]
[li]Checkbox Options[/li]
[li]Dropdown Options[/li]
[li]Thumbnail Selection[/li]
[li]Single Slider[/li]
[li]Single Range[/li]
[li]Spinners[/li]
[li]Multiple Grading[/li]
[/list]
[/column]
[column lg=”4″ md=”12″ sm=”12″ xs=”12″ ]
[list]
[li]Smiley Rating[/li]
[li]Star Ratings[/li]
[li]Scale Ratings[/li]
[li]Matrix Question[/li]
[li]Matrix Dropdown[/li]
[li]Like Dislike[/li]
[li]Toggle Option[/li]
[li]Sortable List[/li]
[/list]
[/column]
[column lg=”4″ md=”12″ sm=”12″ xs=”12″ ]
[list]
[li]Multiline Textarea[/li]
[li]Text Input[/li]
[li]Mathematical Evaluator[/li]
[li]Feedback Matrix[/li]
[li]Payment Element[/li]
[li]Address[/li]
[li]Keypad[/li]
[li]Date Time[/li]
[/list]
[/column]
[/row]