eForm v3.4 introduces a new element, Hidden Element which can be used to gather data from URL, user meta or some other parameters.
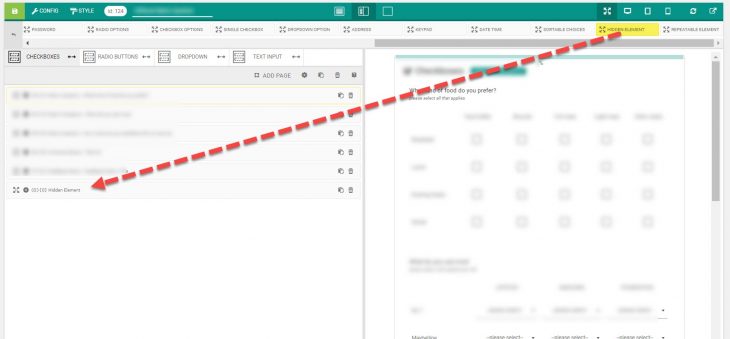
Adding Hidden Element
- Look into Other Form Elements (O).
- Drag it into any position of your form.
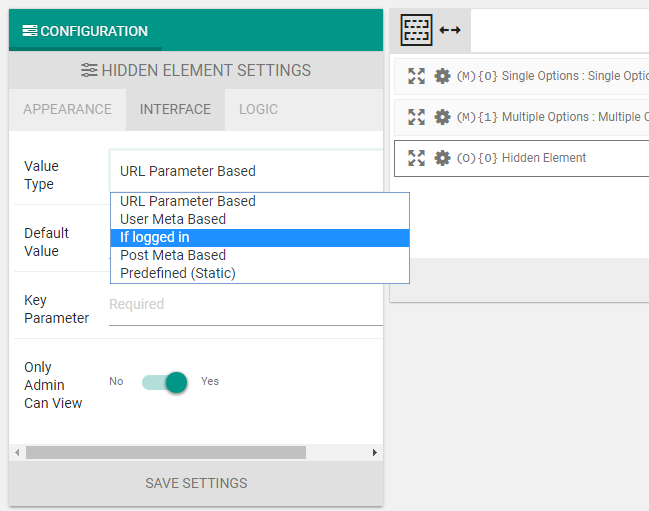
Setup Hidden Element
A hidden element can fetch data from three dynamic sources.
- URL parameter: This is the most common type of source. You simply add parameters to your URL like
https://path.to/form?key=valueand set the Key Parameter. The hidden element will populated with the sanitized value it gets from the URL. - User Meta Based: If user is logged in and you want to record some predefined meta, then you can select this. Now mention the meta key in Key Parameter and you are good to go.
- If logged in: A simple condition check if user is logged in. If logged in, then your predefined value will be set, otherwise it would be an empty value(string).
- Predefined: A static value that will always get stored in the hidden element.
For all of the types, you should set a default value. If not set, then it will get an empty string value.
Showing Only to Admin
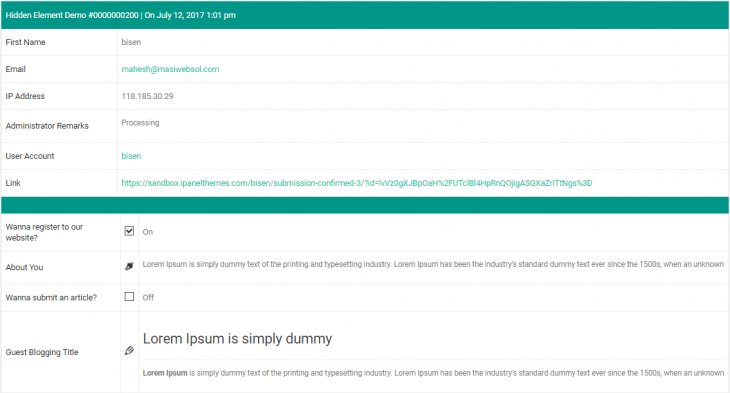
If you want to show the hidden field only to the administrator in the summary table, then just enable this option.
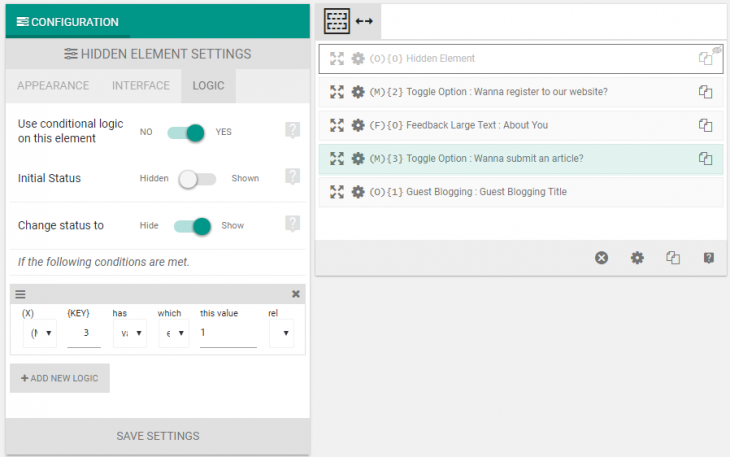
Conditional Logic
You can apply conditional logic against hidden fields. A practical use case would be to check if user is logged in, or check referer from URL.
Apart from that, you can also apply conditional logic on hidden fields. If hidden field is conditionally hidden, then it would always get an empty string value.