As we already know eForm can have paginated or tabbed appearance to break your forms into multiple section. This appearance would bring in navigation buttons to navigate between tabs and pages.
If you want to provide a way to quickly jump between pages, without letting the user go through all containers, it is possible through container buttons.
Add Containers
For the container button to work, you need to have more than one container in your form and the appearance set to either Paginated or Tabbed. Please refer to this article to learn how to create different types of forms.
Add Container Buttons
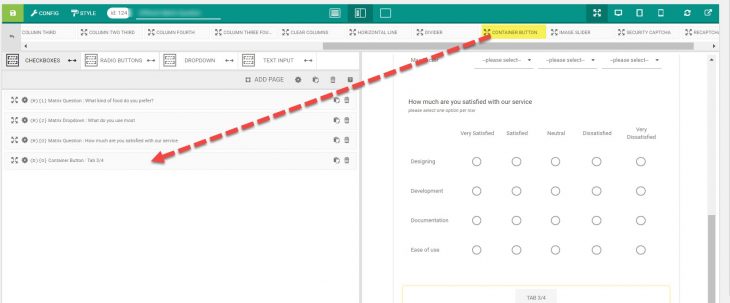
- Go to Form Builder > Design and Security.
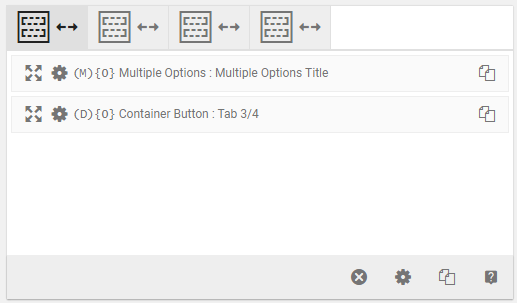
- Drag and drop or click on the Container Button element.
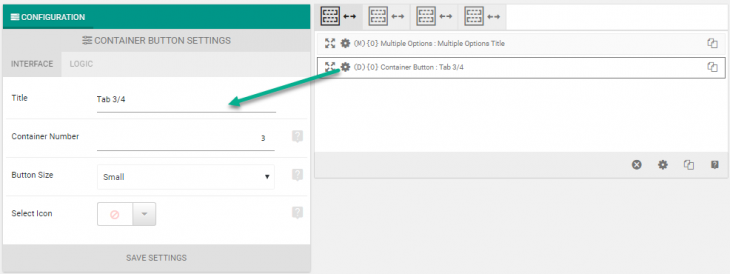
Now open up the settings and configure it properly.
- Give a name to the button.
- Enter the container number. Starts from 1 and any number represents nth container from start. So 1 would represent first, 3 would represent third etc.
Now save the form and try it yourself.
Some Notes
- When you use container button, it will ignore any validation on the current container.
- So make sure that leaving containers/tabs would not generate any validation error on the server. Otherwise submitting the form would yield errors. Please read this to find out how.
- If you need to just hide a container/tab, then better to use conditional logic for containers.