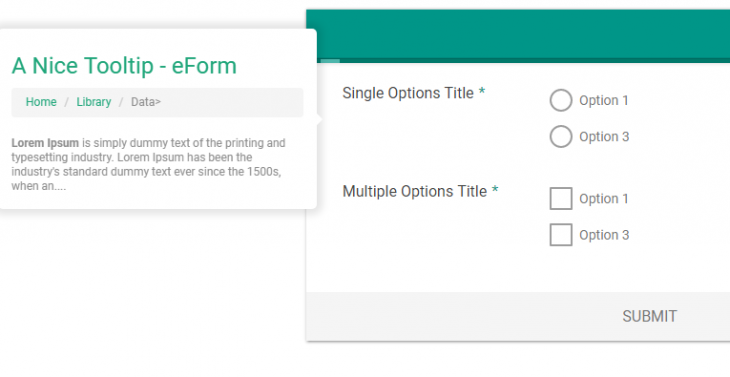
With eForm v3.4 you can add tooltips to form elements.
It is available for
- All elements from Multiple Choice Questions (M).
- All elements from Feedback & Upload (F).
- All elements from Other Form Elements (O).
- Container type elements from Design & Security (D). Like columns, collapsibles etc.
Adding tooltip to eForm element
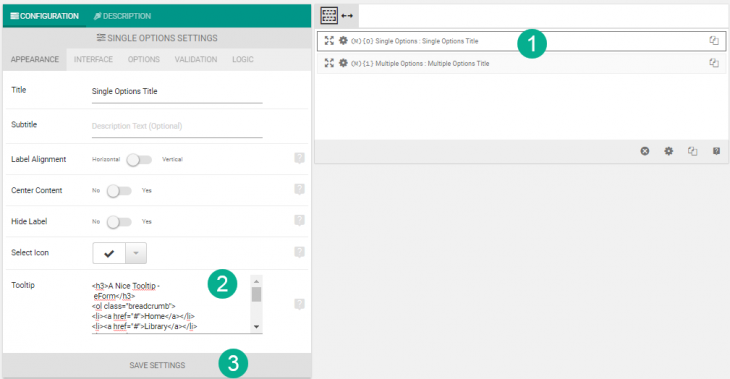
- Open the settings of a supporting element.
- Scroll to the tooltip section.
- Add your custom HTML tooltip there.
The tooltip has full support for HTML and interactivity. So you may add hyperlinks or buttons too.