Apart from the User Notification email, when a form is submitted, a message is also shown. Just like the email, you can customize the message with format strings, even for different scores.
Editing the option
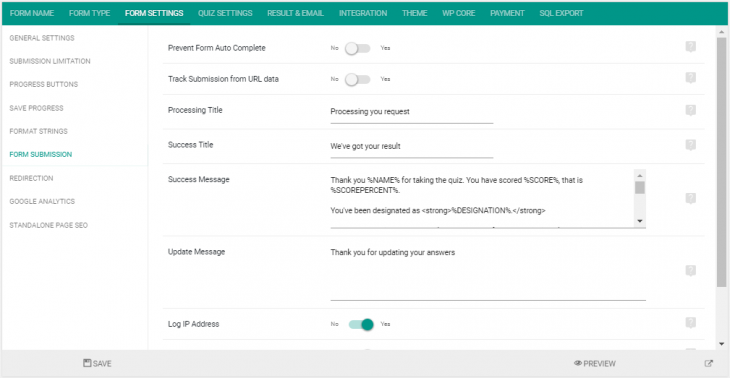
While creating or editing a form, go to Form Settings [icon type=”glyphicon-arrow-right”] Form Submission. This page will give you the following options.
Processing Title
Just a one-liner that is shown on the ajax-loader while submitting the form.
Success Title
This is the title of the custom message box. Make it short so that it does not overflow.
Success Message
This is the message text you’d be editing. It is HTML enabled (line breaks and paragraphs are added automatically) and supports all of the format strings. An example would be
[html]
%DESIGNATIONMSG%
You’ve been designated as a <strong>%DESIGNATION%</strong>.
For your convenience we’ve mailed you a copy of your submission along with a trackback link. If you wish to see your score right away, then %TRACK%. Remember to bookmark the link if you are submitting as a guest user.
If you are a registered user however, then remember you can always use <a href="%PORTAL%">this link</a> to access all your submissions.
Also you will be redirected to a page within 10 seconds, from where you can print your score card.
[/html]
Note how, we have cleverly used %PORTAL% to link to the user portal page and %TRACK% to print a “Click Here” link to the trackback page.
Testing it out
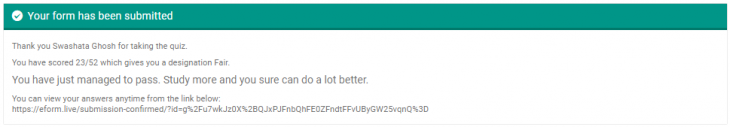
Simply save and publish the form and submit it. The settings above, should produce a result like this.
That was all about customizing the success message. Remember, you can always have a delayed redirection to redirect users to certain pages (even based on their score) to further customize the experience.



1 thoughts on “Customizing the success message”