Starting eForm v3.4 it is now possible to integrate with WooCommerce to handle the cart and checkout procedure. eForm provides a nice way for direct, one-page payment through PayPal and Stripe. But if you want to use WooCommerce instead, to streamline your entire shop, it is now possible too.
Before we jump in, checkout what we will be creating first, in this video.
Setup WooCommerce
In order to make WooCommerce integration work, you need to have WooCommerce active and setup. For this we recommend going through the official documentation. Once all setup, please follow the rest of the guide to setup your first eForm with WooCommerce payment.
Create a mathematical eForm
eForm WooCommerce Integration basically relies on a mathematical field. The concept of the integration is simple:
- You create a product in WooCommerce.
- You create an eForm with atleast one mathematical element.
- You setup WooCommerce integration inside eForm with reference to the WooCommerce Product.
eForm now handles the product pricing and variations, while WooCommerce handles the rest (cart and checkout).
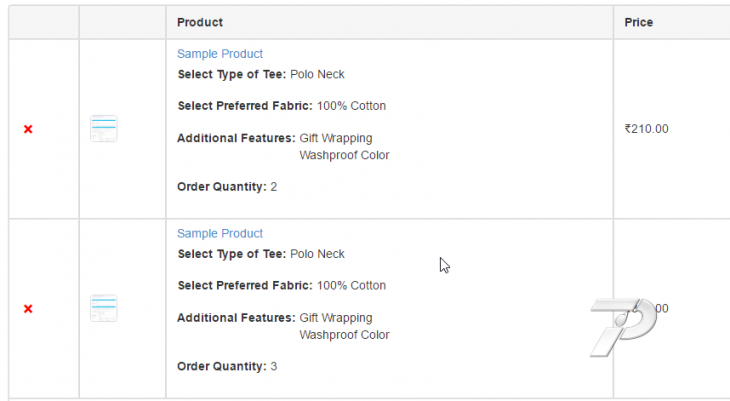
Product variations are recorded and displayed too. So if a user submits the same data twice, then the quantity in the cart will update.
Starting version 3.7.1, you can create a non-mathematical form and if you do not mention any math element to WooCommerce, eForm will just add the product to the cart.
For the above form, we add several numeric fields and one mathematical element. The form can be downloaded and imported from here.
[button style=”btn-primary btn-lg btn-block” icon=”glyphicon glyphicon-download-alt” align=”left” type=”link” target=”true” title=”Download WooCommerce Integration Form” link=”http://pastebin.com/JyLqw0bK” linkrel=””]
Enable WooCommerce Integration
- Go to Payment > WooCommerce.
- Click on Enable button.
This enables and gives you options for tuning the integration.
- Working Mode: Make sure this is in Single Product Checkout as shown in the image. For information about Multiple Product Checkout read here.
- WooCommerce Product ID: The ID of the product which will be added to the cart. The price of the product can be anything, since eForm will override it anyway. To find out the product ID, go to Products and hover over the desired product. More information here. Starting v4.6.1 you can put WooCommerce product variation id too.
- Mathematical Element ID: The ID of the eForm mathematical element which will decide the price. Make sure the formula you use on the element points directly to other numeric elements. This will ensure proper attributions of the product. If you do not mention any mathematical id, then eForm will just add the product to the cart without modifying the pricing.
- Order status to consider payment complete: The status of the order where eForm will consider payment complete. This comes in handy with locking submission till payment completion. eForm will even send out the user notification email (if enabled) when the order reaches this state. Starting version 4.6.1, you can select multiple status for which eForm will consider the status to be paid.
- Redirect To: The page where you’d like to redirect when the submission is done. The recommended is the cart page from where user can review and change quantity.
Now just publish the form and try submitting it to see how WooCommerce integration works.
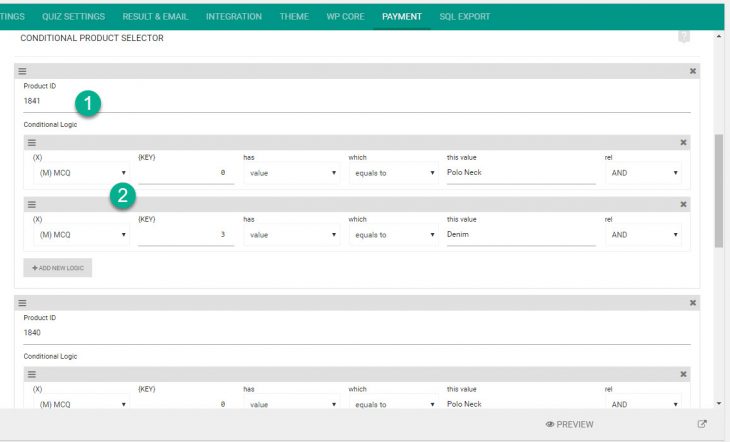
Conditional Product Selector
Starting version 3.5, eForm can now have conditional product selector. Scroll down to the settings page and you will find the section. Here you can specify a product ID for a bunch of conditional logic.
The product will be selected if the conditions are met, overriding the default product ID.
Automatic Product Variations
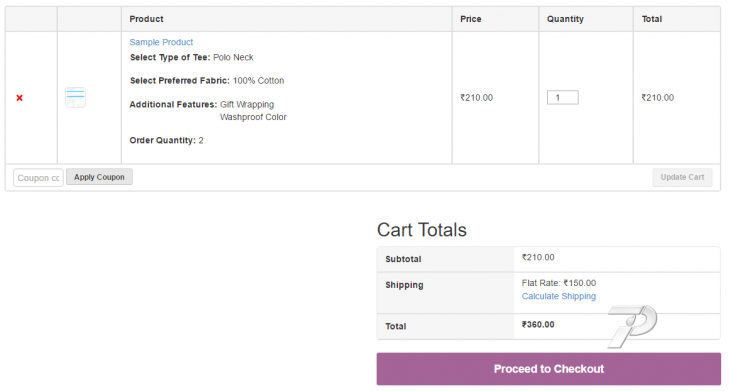
eForm mathematical field formula works just like product variation of WooCommerce. In our sample form, we use the formula (M0+M3+M1)*M2. When a form is submitted the following variations are added to the order.
M0: Select type of Tee.M3: Select Preferred Fabric.M1: Additional Features.M2: Order Quantity.
Thereby when a form is submitted, the cart is populated accordingly (as you can see in the image above). eForm takes it up itself to automatically detect the elements responsible for the pricing and shows them accordingly.
Conditionally hidden elements won’t populate any attributes since eForm v3.6.7.
Manual Product Variation
Apart from the variables under mathematical formula, you can now have manual product attributes. Under the same settings area you should see an option Additional Attributes. Enter there the field ids (comma separated) of your form elements, like M1,M2,O7,F24 etc. eForm will take the values from those element and will populate more attributes in the cart.
The conditional logics are also admired here.
Overriding Quantity
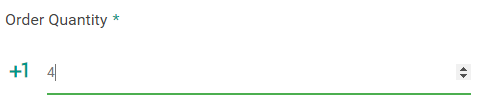
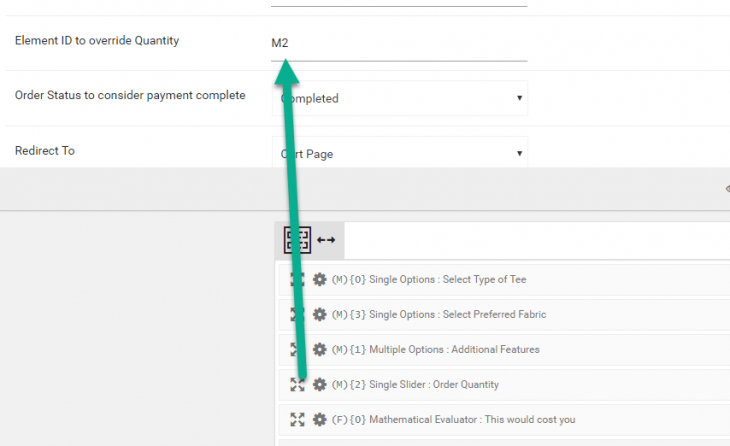
Previously eForm would just add 1 quantity of the order. But starting version 3.6.7 you can use a form element to override quantity. The following elements are recommended:
- Feedback Small or Other Form Elements > Small Text with number only validation.

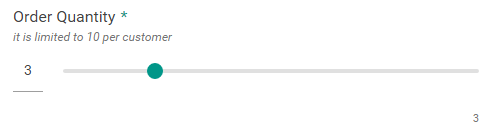
- MCQ Single Slider element.

Under any circumstances, put the element ID, like M0 or O1 in the field.
eForm will use the mentioned element to automatically adjust order quantity in the cart.
Administrating Orders
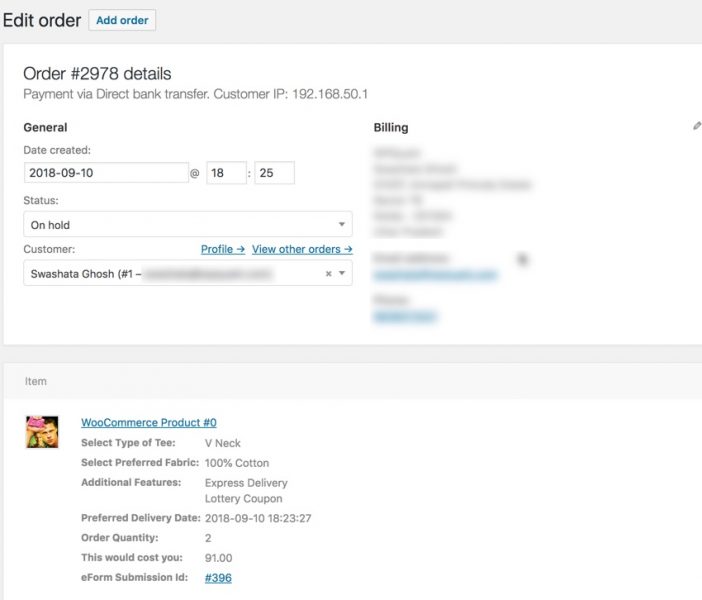
eForm records the product variation data to the admin side as well.
- As you can see from the image above, the same set of data is available from the WooCommerce > Order area.
- Additionally a new attribute eForm Submission Id shows up (only for admin). It is linked to the submission data from eForm.
That is all we needed to tell you about WooCommerce Integration. We will be publishing a video tutorial soon. If you have any question, please feel free to use our support forum.
Non Overriding Price
Starting version 3.7.1, you can just skip giving the mathematical element ID. If so, previously eForm would not add any product to cart. But from now on, eForm will add the product (or the conditional product) without modifying the price. The product attributes will still be populated.
If you do give a math element, and if the element is conditionally hidden, then eForm will not add the product to the cart.








Hello,
When I tested the membership sign form today, your email address was cc:’d to the notification. Why is your email included on notifications?
Two, when I used the WPCore registration form, I included woo commerce so members could fill out the info and pay at the same time. I also set up the trackback short code and user portal shortcode on respective pages. When I go into the login form and login as the user who paid for the membership, it comes up clearly, but when I go to view my membership test data, I get a notification that I haven’t paid the dues. I have paid the dues. It went through my paypal account. I went to woo commerce and clicked the payment complete, but I still can’t access my member data.
Three, I want registered members to access their own data and keep it up to date. In the documentation, it says I can do that, but I am not seeing where I make that selection.
Thank you,
JW
Hello,
1. It could be because the form itself has my email ID stored in it. Please check Result & email > Admin Notification and remove any address that you do not want.
2. I guess you have to change the status of the WooCommerce order which would let eForm consider that the payment is complete.
3. Simply let the users edit the existing form. The edit link can be found from the user portal.