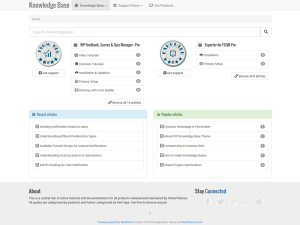
 By default the WP Knowledge Base will show all your blog posts on the front page. But what you see in the demo or in the screenshot is different right?
By default the WP Knowledge Base will show all your blog posts on the front page. But what you see in the demo or in the screenshot is different right?
To activate the Knowledge Base type appearance, you have to do a little modifications yourself. Fear not, no coding involved, just plain WordPress stuff. All you have to do is create a page, assign it a page template and change your WordPress reading settings to show that page as your static front page.
Create a Page
Start by creating a page from Pages [icon type=”glyphicon-arrow-right”] Add New. This is going to be the static front page of your blog/WordPress site.
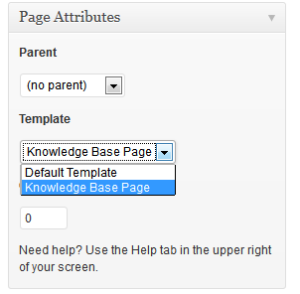
Also select the provided Knowledge Base Page template from the meta area at right.
Now just publish the page and if you view it, then you should see that this page has the appearance of the knowledge base.
Change the Reading Settings
From your WordPress admin area, go to Settings [icon type=”glyphicon-arrow-right”] Reading. Now change the Front page displays to A static page and select the page you’ve just published as the Front page.
Save the settings. Now when you go to the homepage of your site, you should see the Knowledge Base appearance.
Customizing the Page
There are a number of ways to customize, including simple editing of page content and through some filters.
Editing Page Content
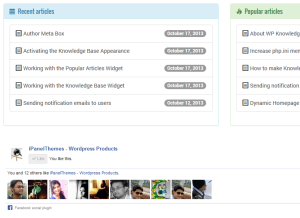
What ever content you put in the page, is printed below the knowledge bases. You can use some other plugins along with shortcodes to further customize the page appearance.
In the homepage of this knowledge base, I’ve used Facebook Like Box Responsive plugin to show a like box for our facebook page.
Changing Popular Articles
Popular Articles panel is filtered and you can change the arguments passed to the WP_Query class. The arguments are controlled through ipt_kb_popular_posts_args filter. A sample usage will be something like this.
[php]
/**
* Modify the popular posts query parameters
* on the list shown on the knowledge base page.
*
* @see http://codex.wordpress.org/Class_Reference/WP_Query#Parameters
* @param array $arg The default query parameters
* @return array Modified query parameters.
*/
function my_popular_widget_ext( $arg ) {
// Lets change the number of posts to a hardcoded value
$arg[‘posts_per_page’] = 10;
return $arg;
}
add_filter( ‘ipt_kb_popular_posts_args’, ‘my_popular_posts_page’ );
[/php]
Further customization can be done by creating a child theme and completely replacing the file /template-knowledgebase.php. Use the code inside the file as a guide.



I searched the forums for a long time trying to find how to change the wording of “Leave a Reply” and the only thing that worked for me was to edit the following file:
/wp-content/themes/wp-knowledge-base/inc/template-tags.php
thats great, we are able to achieve this until recent articles and popular articles,
like the demo, i also wanted the “forum” to be displayed on the front page like your demo,
how do i do ti?
Hello,
Just add the bbPress forum shortcode on the knowledge base page (with the knowledge base page template).