With WP Knowledge Base, we have already included bootstrap CSS which gives you the awesome Glyphicon icon collection. But if this is not sufficient for you, then you can also use the included icomoon icons.
[icon type=”glyphicon-adjust”]Available Glyphicon Icons
Click on the image above to learn the classes and corresponding icons.
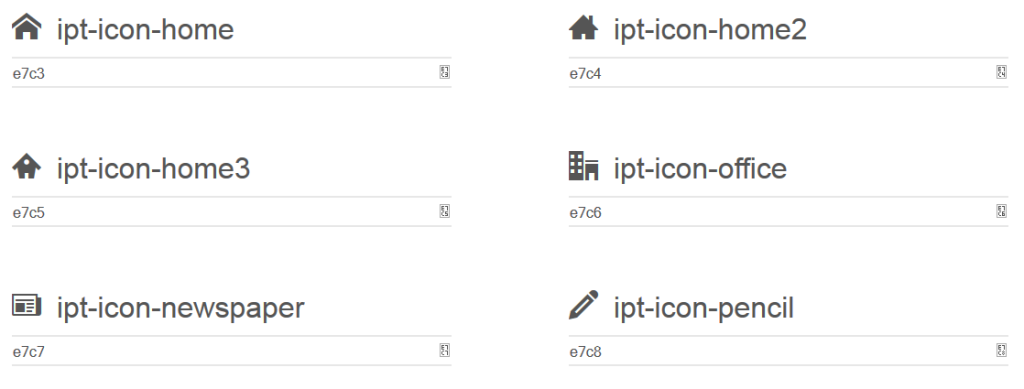
[icon type=”glyphicon-adjust” class=”ipt-icon-IcoMoon”]Available Icomoon Icons
Click on the image above. The file is also included inside the /lib/icomoon/demo.html of the theme package.
Using Icomoon Icons
For better compatibility and rendering, when using icomoon icons, we recommend writing HTML like this:
[html]<i class="glyphicon ipt-icon-home"></i>[/html]
The code above will render an icon like this: [icon type=”glyphicon-adjust” class=”ipt-icon-home”]
Credits
- Glyphicons included from Twitter Bootstrap.
- Icomoon included from Icomoon App. Thanks to @Keyamoon for changing the license to GPL, so that we could include the great icons.
Notes on IcoMoon Icon Classes
If you have used Knowledge Base Theme prior 1.5.0 and have icon classes set like ipt-* then unfortunately you will need to change it to ipt-icon-*. This change was necessary to provide better CSS localization and prevent any future disputes.

Great. The next question should come as no surprise. If I’ve bought the full Glyphicon set, how do I add them, how can I add whatever icons?
Hello, and first of all thank you for this theme, I love it.
I wanted to point out that, in the theme in the category editing page, it tells you only to put an icon class for subcategories. But, if you don’t put an icon class, it doesn’t customize the icon on the category display page.
Personally I think I’m going to edit my child theme to have it actually grab that thumbnail, so that it gives a visual continuity between the home page icon and the category page.
But I just wanted to point out the issue with the icons, in case it’s confusing to anyone else 🙂
Again, thank you so much for this theme. The Affix widget is AMAZING!
Love your “WP Knowledge Base Theme” and have spent a lot of time customizing it, with good success for a WordPress newbie.
After finding that I can add a Glyphicon (for this example, a home icon) to the main navigation menus at the top of the Home page by including the Short Code, in the Menu Name field, I was excited.
But then I found that the short code shows in the “tool tip” when the user hovers their mouse over the menu… not so good!
This could be eliminated if the menu “Title Attributes” worked, as I could simply add the menu name there.
According to WP Codex: Title Attribute…This field specifies the Alternative (‘Alt’) text for the menu item. This text will be displayed when a user’s mouse hovers over a menu item.
This feature doesn’t appear to work on your theme. No menu Title Attributes text shows up when hovering over any menus. Only the text entered in the Navigation Label shows in the tool tip.
Is this true or have I broken something?
How did you get the the icons added to the left of side of the text on your iPanel Themes Knowledge Base Home page nav menus?
Thank you very much.
Hello,
Please check the navigation menu guide in this tutorial section for all your queries. You need to put icon classes inside rel attributes.