eForm has supported checking out one single product for many years. From the version 4.13, eForm now supports adding multiple products to the cart.
Before we proceed, do understand there are a few limitations with this mode.
- You cannot change the price of a product from the one listed in WooCommerce.
- You cannot change quantity.
- You cannot add custom attributes.
- eForm will not track the payment status of the WooCommerce order. So if you want to block submission access, until user actually checks out the order and makes payment, you cannot do that with Multiple Product Checkout mode.
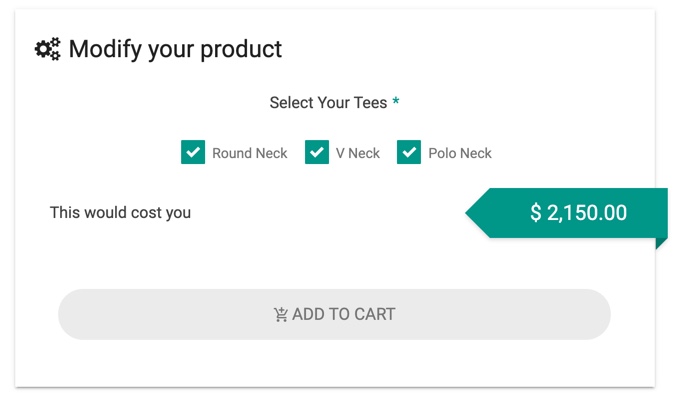
Now that we understand the limitations, let’s proceed. This is the form and functionality we will be making.
1: Create a regular form with options

We will be making a form as shown in the image above.

It has one Checkbox Options where we would map every option to a WooCommerce product.

To show how much it will cost, we also have a Mathematical Evaluator element. Unlike Single Product Checkout mode, this element is completely optional.
You can also download the form directly from the link below.
[button style=”btn-primary btn-lg btn-block” icon=”glyphicon glyphicon-download-alt” align=”left” type=”link” target=”true” title=”Download WooCommerce Integration Form” link=”https://pastebin.com/m0w6qmmE” linkrel=””]
2: Enable WooCommerce Integration
Go to CONFIG > PAYMENT > WOOCOMMERCE and enable WooCommerce Integration.
Now make sure you select Multiple Product Checkout in Working Mode.

In the demonstration above, we have added two products with Ids 1920,1269 which will always be added when-ever the form submits. If you do not need such behavior, then keep the field WooCommerce Product IDS empty.
Now to map different products to different options of the form element, we have used the conditional logic. Unlike Single Checkout mode, every condition which becomes truthy will add the associated product to the cart.
3: Save and Test out
Now save the form and test it out. It should add your mentioned product Ids to the cart when you submit the form. Remember, if you need any help, you can always find us at our support system.