eForm uses PayPal’s latest REST API to integrate the payment gateway. To get started you would first need to generate client ID and client secret.
#1: Obtaining REST API client id and client secret
- Go to Paypal Developer
- Create a new REST API app under Dashboard > My Apps & Credentials.
- Copy the client ID and client secret.
The REST API credentials can be created under sandbox and/or live. It is upto you to copy the corresponding ID and secret. More information about it is given here.
#2: Enabling PayPal inside eForm
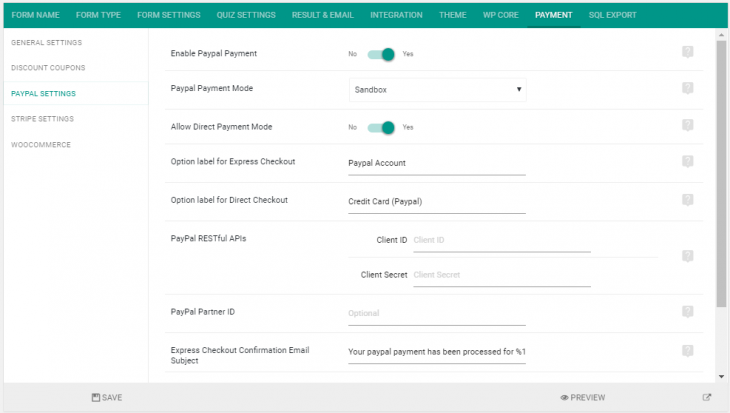
- Go to Form Builder > Payment > PayPal Settings.
- Enable the system.
- Enter the client ID and client secret you have obtained above.
- Set the paypal payment mode accordingly. You can either have sandbox (for testing) or live (for production). Make sure to paste corresponding client id and secret.
- Optionally enter a valid PayPal Partner ID (if you have one).
2.1: PayPal Payment Methods
PayPal system provides two payment methods.
- Express Checkout: Where user leaves your site to do the payment from PayPal URL. Once user authorizes PayPal, s/he comes back to your site from where the payment is executed and confirmed.
- Direct Payment: Where user never leaves your site. Instead s/he just enters cc details and payment is automatically charged.
Express Checkout is always enabled. But you can disable Direct Payment if it doesn’t work in your country.
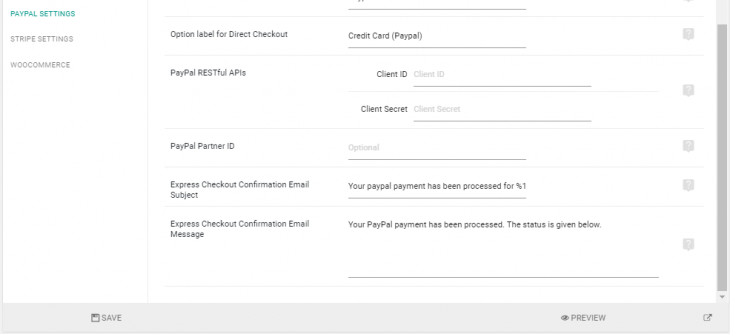
2.2: PayPal Express Checkout emails
Due to the nature of Express Checkout, mails are sent twice to the user. First, when the user submits the form and leaves your site for authorizing PayPal. Next when the user comes back and the payment is executed.
The second email sends only the payment related message. You can customize the email message and subject from the settings field shown in the screenshot.
PS: PayPal has changed their payment API since July 2017 and made address compulsory for all the transactions hence we have made Default address fields mandatory for PayPal fields. [Update is available with V4]