With the help of FSQM’s built in APIs, it is possible to create and store custom settings variables for individual forms. Please check the snippet below to get started.
Snippet
<?php
class FSQM_Add_Custom_Settings {
/**
* Reference to IPT_FSQM_Form_Elements_Admin object
* This is stored during settings filter
*/
public $that;
/**
* Constructor
* It essentially adds all the necessary filters
*/
public function __construct() {
// Add the filters
add_filter( 'ipt_fsqm_filter_default_settings', array( $this, 'add_settings_variable' ), 10 );
add_filter( 'ipt_fsqm_admin_tab_settings', array( $this, 'add_settings_admin_ui' ), 10, 2 );
}
/**
* Add our custom variables to the default FSQM settings
*
* @param array $settings Associative array of settings
*
* @return array
*/
public function add_settings_variable( $settings ) {
// Let us add some variables to the default settings
// For this demo we would add an associative array
$settings['custom'] = array(
'options' => array(
'bool' => true,
'singleop' => 'op1', // For radio input
'multipleop' => array(), // Whenever adding checkbox related options, always add an empty array. This is just how FSQM backend works
// You can look into IPT_FSQM_Form_Elements_Base::merge_elements and you'd understand why
),
'inputs' => array(
'oneliner' => 'This is some text',
'multiliner' => "This is some more\r\nWith multiple line",
),
);
return $settings;
}
/**
* Filter settings tab variable to add our own tab
*
* @param array $tab_settings Associative array of tab variables
* @param object $context Reference to the calling IPT_FSQM_Form_Elements_Admin variable
*
* @return array
*/
public function add_settings_admin_ui( $tab_settings, $context ) {
// First we add a new tab
// to provide UI in order to manage our settings variables
$tab_settings[] = array(
'id' => 'ipt_fsqm_form_custom', // HTML ID of the tab
'label' => __( 'Custom Settings', 'domain' ), // Label of the tab
'callback' => array( $this, 'settings_admin_ui_cb' ), // Callback function to populate TAB UI
'has_inner_tab' => true, // If is has vertical tabs inside it
// For this this demo, we say yes"
);
// Store the reference to the object
$this->that = $context;
return $tab_settings;
}
public function settings_admin_ui_cb() {
// Now let us create two new horizontal tabs
// Each one of them would edit settings for a set inside our new settings vairable
$hor_tabs = array();
$hor_tabs[] = array(
'id' => 'ipt_fsqm_form_custom_options',
'label' => __( 'Selectables', 'domain' ),
'callback' => array( $this, 'settings_options' ),
);
$hor_tabs[] = array(
'id' => 'ipt_fsqm_form_custom_inputs',
'label' => __( 'Writables', 'domain' ),
'callback' => array( $this, 'settings_inputs' ),
);
// Call the builtin UI element
// @see IPT_Plugin_UIF_Admin
$this->that->ui->tabs( $hor_tabs, false, true );
}
public function settings_options() {
// Get our options variables
$op = $this->that->settings['custom']['options'];
// Set the radio/checkbox items
$items = array(
0 => array(
'value' => 'op1',
'label' => __( 'Option 1' ),
),
1 => array(
'value' => 'op2',
'label' => __( 'Option 2' ),
),
2 => array(
'value' => 'op3',
'label' => __( 'Option 3' ),
),
3 => array(
'value' => 'op4',
'label' => __( 'Option 4' ),
),
);
// 'options' => array(
// 'bool' => true,
// 'singleop' => 'op1', // For radio input
// 'multipleop' => array(), // Whenever adding checkbox related options, always add an empty array. This is just how FSQM backend works
// // You can look into IPT_FSQM_Form_Elements_Base::merge_elements and you'd understand why
// ),
// Now populate the table
?>
<table class="form-table">
<tbody>
<tr>
<th><?php $this->that->ui->generate_label( 'settings[custom][options][bool]', __( 'Toggle Element', 'domain' ) ); ?></th>
<td>
<?php $this->that->ui->toggle( 'settings[custom][options][bool]', __( 'Yes', 'domain' ), __( 'No', 'domain' ), $op['bool'] ); ?>
</td>
<td>
<?php $this->that->ui->help( __( 'Some inline help', 'domain' ) ); ?>
</td>
</tr>
<tr>
<th><?php $this->that->ui->generate_label( 'settings[custom][options][singleop]', __( 'Radio Element', 'domain' ) ); ?></th>
<td>
<?php $this->that->ui->radios( 'settings[custom][options][singleop]', $items, $op['singleop'] ); ?>
</td>
<td>
<?php $this->that->ui->help( __( 'Some inline help', 'domain' ) ); ?>
</td>
</tr>
<tr>
<th><?php $this->that->ui->generate_label( 'settings[custom][options][multipleop]', __( 'Checkbox Element', 'domain' ) ); ?></th>
<td>
<?php $this->that->ui->checkboxes( 'settings[custom][options][multipleop][]', $items, $op['multipleop'] ); ?>
</td>
<td>
<?php $this->that->ui->help( __( 'Some inline help', 'domain' ) ); ?>
</td>
</tr>
</tbody>
</table>
<?php
}
public function settings_inputs() {
// Get our settings
$op = $this->that->settings['custom']['inputs'];
// Now populate the table
// 'inputs' => array(
// 'oneliner' => 'This is some text',
// 'multiliner' => "This is some more\r\nWith multiple line",
// ),
?>
<table class="form-table">
<tbody>
<tr>
<th><?php $this->that->ui->generate_label( 'settings[custom][inputs][oneliner]', __( 'Oneline Input', 'domain' ) ); ?></th>
<td>
<?php $this->that->ui->text( 'settings[custom][inputs][oneliner]', $op['oneliner'], __( 'Write here', 'domain' ) ); ?>
</td>
<td>
<?php $this->that->ui->help( __( 'Some inline help', 'domain' ) ); ?>
</td>
</tr>
<tr>
<th><?php $this->that->ui->generate_label( 'settings[custom][inputs][multiliner]', __( 'Multiline Input', 'domain' ) ); ?></th>
<td>
<?php $this->that->ui->textarea( 'settings[custom][inputs][multiliner]', $op['multiliner'], __( 'Write here', 'domain' ) ); ?>
</td>
<td>
<?php $this->that->ui->help( __( 'Some inline help', 'domain' ) ); ?>
</td>
</tr>
</tbody>
</table>
<?php
}
}
$mycustom_settings = new FSQM_Add_Custom_Settings();
Output
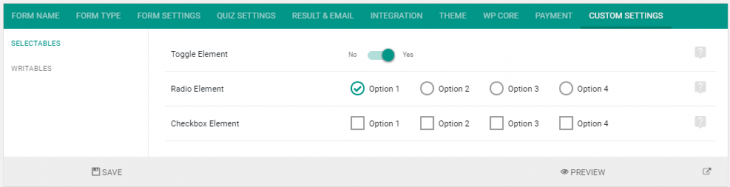
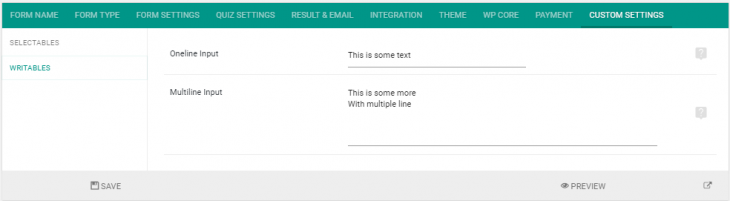
The snippet above, when inserted properly in your plugin, would generate the following output.
Populated Horizontal tab with options elements
Populated Horizontal tab with input elements