The key to the WP Knowledge Base Theme is the categories. We could make a custom post type for specifically maintaining Knowledge Base articles, but since this theme is entirely meant for Knowledge Base and nothing else, we chose to use default WordPress category and posts. Let us see, how we need to organize categories to make the dynamic homepage of the theme.
[notification type=”alert-info” close=”false” ]Note: For the knowledge base appearance to work, you need to create a page with “Knowledge Base Page” template and use that page as the static front page. More information can be found here.[/notification]
[icon type=”glyphicon-adjust” class=”ipt-icon-menu”]Organizing Categories
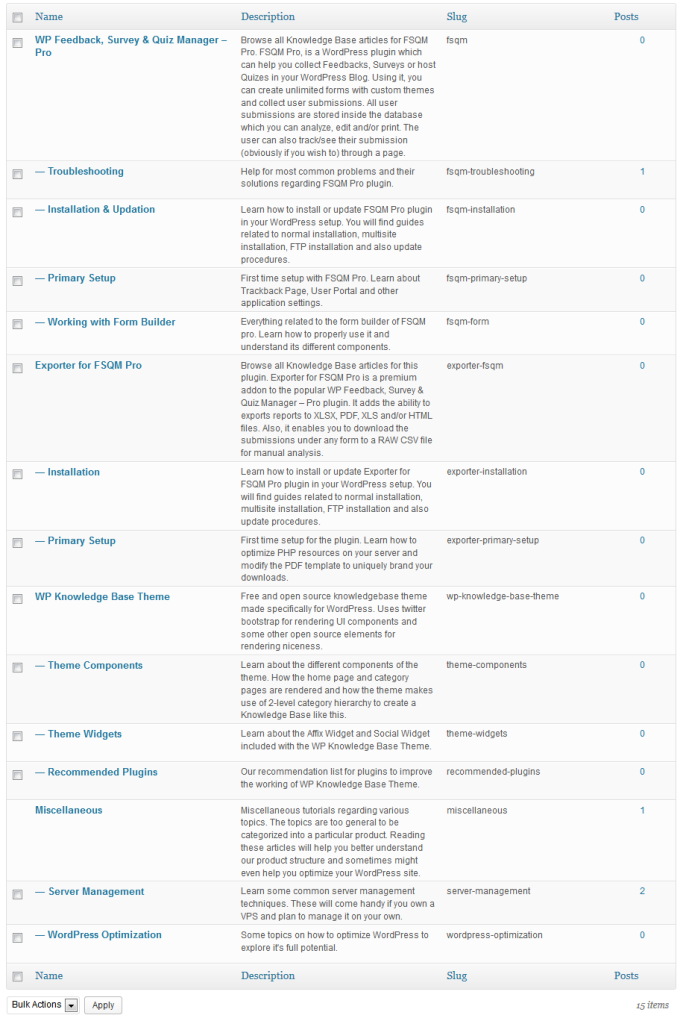
WP Knowledge Base Theme assumes you have hierarchical structure of categories, where:
- The top most parent category represents individual products to which knowledge base is for.
- The child categories simply categorizes the knowledge base articles.
This screenshot show how a general two tier category system is made for the theme:
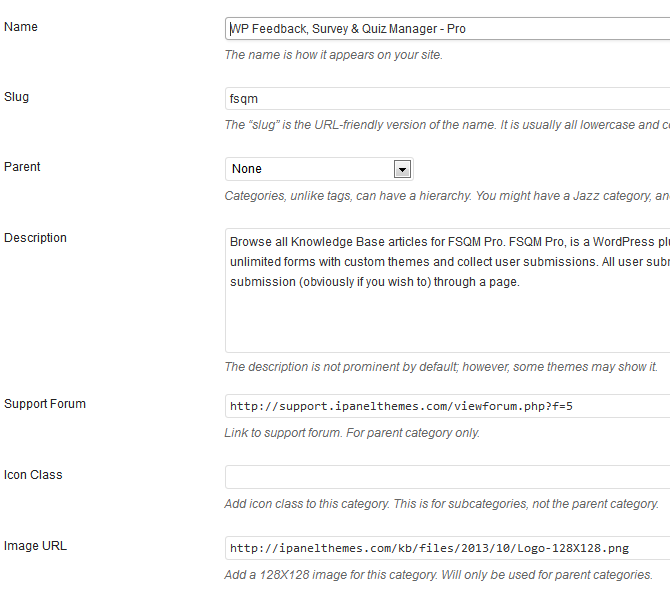
Customizing Parent Categories:
As said before, parent categories are referred to as products. While creating a parent category, you will need to provide the following additional information.
Description:
This is shown inside the popover on home page and any parent category page.
Support Forum:
This is shown on the home page, on parent category page and on all subcategories of this category. Also, if you are using the Affix widget, then it is shown there as well.
Icon Class:
This is optional. But if you provide it, then this will be used for the Knowledge Base Widget. Information on available icon classes can be found here.
Image URL:
A link to an image of size 128X128. This is shown on home page and parent category page. The image is circled off and may trim some components. So make sure to use some circular image for compatibility.
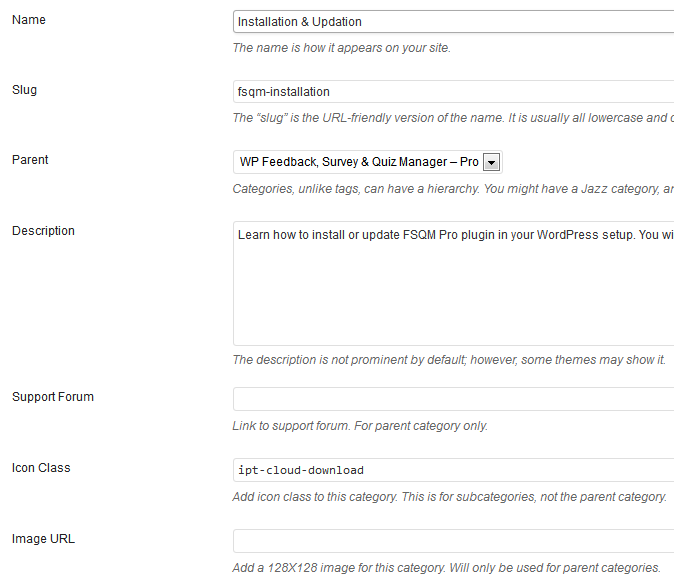
Customizing Child Categories:
Child categories are shown below parent categories on home page. Additionally:
- All child categories inherit parent category support forum link (if present).
- Child categories can have their own description.
- Child categories can not have any images but, they can and should have icons.
Description:
This is shown on the popover of the parent category page (with listing of all child categories) and on child category archive page.
Icon Class:
This is shown on home page (on every parent category listing) and on parent category archive page.
For a list of available icon classes check this post.
[icon type=”glyphicon-edit”]Creating Knowledge Base Articles
Creating Knowledge Base articles is as easy as creating nothing but posts. Learn below.
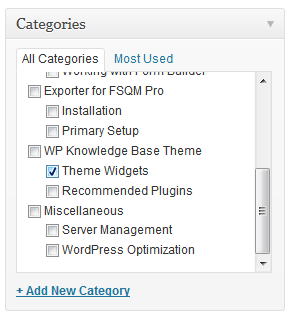
Creating an article:
Just create normal Posts and tick a single subcategory. Do not put an article under two categories otherwise this will lead to improper behavior.
Automated Like Button:
Once you publish an article you will see a nice button below it, using which your customers can “Like” it. It will also show the number of people who “Found this article useful” beside it. (Hey, make sure to “Find this article useful”).
Controlling number of articles shown:
The Affix Widget will show all articles under the current sub category. For the rest (home page, parent category page, child category archive page etc) number of articles is controlled via WordPress settings itself. Simply go to Settings [icon type=”glyphicon-arrow-right”] Reading and set the number of posts by entering a value in “Blog pages show at most [___] posts”. Simple enough.
[icon type=”glyphicon-picture”]Visualize it!
See the gallery below to see how different components are shown on different pages.
- Making Knowledge Base Homepage
- Parent Category popover and support link
- Parent Category main page
- Child Category Popover
- Child Category Main Page
- Knowledge Base Article Page
That’s it. Have fun.










Is there any way to order the categories?
There is. Please see the recommended plugins.
Is it possible to show only some kind of categories, for example without uncategorized ?
How can I get all my child categories to show under each parent category for the 4th (and more..) generation?
Hi,
I am testing this theme for one of my blog, and it is working great.
Only one problem I am facing is with automated like button. When I press like button, it returns the whole homepage HTML and render in place of button and below it.
I am not using any 404 redirect plugin. Please help.
Never mind. I had messed up while doing something custom functionality. It is working like a charm.
Thanks for most beautiful and useful theme I found till date.
Looks cool and nice theme! Thank you!
What format does it need to be in to bulk upload articles via a mechanism like phpMYAdmin? Is there a template? Please let me know.
Sorry,
This isn’t a scope of a theme. Please look for such plugins.
We want to use this theme for a knowledge base for internal customer support. All new users are authors. Is there any way to allow posting and editing from the front-end?
Hello,
Sorry it isn’t possible. Please look for any front-end editor plugin.