eForm has support for standalone form pages. These are links through which a particular form can be accessed and submitted without loading the rest of your theme. An example is here.
#0: Standalone Form Features:
- Pretty URL generated from Form Name and slug prefix. Like
http://preview.wpquark.com/fsqm/eforms/quiz-elements/5/ - Only form is loaded in page. Ideal for embedding in facebook or other sites.
- Can show custom HTML before and/or after the form.
#1: Setting up custom WordPress Permalink:
For standalone forms to work, you’d need to have custom WordPress permalink enabled. If not already, then follow the procedure below.
- Go to WordPress Admin > Settings > Permalinks.
- Set any of the custom permalink structure.
- Save Changes.
#2: Setting up eForm Permalink:
- Go to WordPress Admin > eForm > Settings.
- Modify the Permalink Base.
- Optionally edit HTML before and after the form.
- Save changes.
Even if you do not intend to change the Permalink Base (which is eforms by default), visiting the settings page is required, since it would flush the permalink rules and will add the new rule for custom standalone URLs.
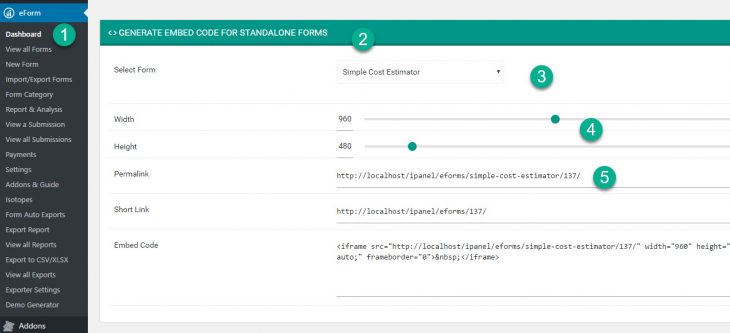
#3: Generate Standalone URLs for forms:
- Go to WordPress Admin > eForm > Dashboard.
- Scroll down to Generate Embed Code for Standalone Forms.
- Select the form, select width and height.
- This would give you the following codes:
- Permalink: Pretty URL to the form.
- Short Link: Short URL to the form.
- Embed Code: iFrame embed code for the form (with specified height and width).
That’s it.
#4: Standalone form customization:

Starting version 3.5 eForm has more SEO options available on per form settings.
- Go to Form Builder > Form Settings > Standalone page.
- Change Page Title and Meta Description.
- Optionally (starting version 4.10) set custom HTML on different parts of the page.
#5: Standalone page OpenGraph Tags

You can customize different OpenGraph attributes for your standalone form pages. Go to Form Settings > Standalone page OpenGraph and set attributes. For better visibility in social networks you should at-least set the following attributes.
- OpenGraph Image which will show up on sites like facebook and twitter.
- OpenGraph Description if it differs from page description.
- Facebook App ID if you want to have insights.
Prior version 4, we had OpenGraph image settings in Standalone Page SEO configuration, but it has now been moved.