eForm has some nice auto-scrolling features for better user experience.
- The form scrolls to the top of the tab/container during progress.
- When validation error occurs, form scrolls to the element.
- During submission process, form scrolls to messages.
All of these are built into the core of eForm UX. But as always you can customize them. Do note that these features are available only for Tabular & Paginated Appearance. Normal Single Paged form does not implement any scrolling because it does not require.
Setup Scrolling behavior
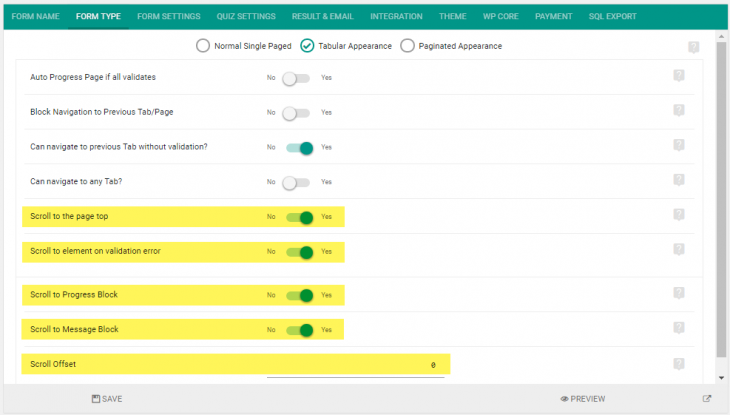
To get started first select between Tabular and Paginated Appearance. Then the following options will appear.
- Scroll to the page top: The form will scroll to the form top (not really the page) when user navigates between tabs or pages.
- Scroll to element on validation error: When the form sees any validation error during navigation, then it will scroll the viewport to focus the element.
- Scroll to Progress Block: The page will scroll to the progress block during form submission.
- Scroll to Message Block: After successful form submission, page will scroll to the success message block.
- Scroll Offset: If your theme has some kind of fixed header, then try to put the height of the header here. eForm will obey this offset value throughout all automatic scrolling. Do note that eForm automatically takes care of the fixed WP Admin bar.
Note: This will not work in the iFrame emdedding as scrolling to top within iFrame is restricted from the Browser itself.