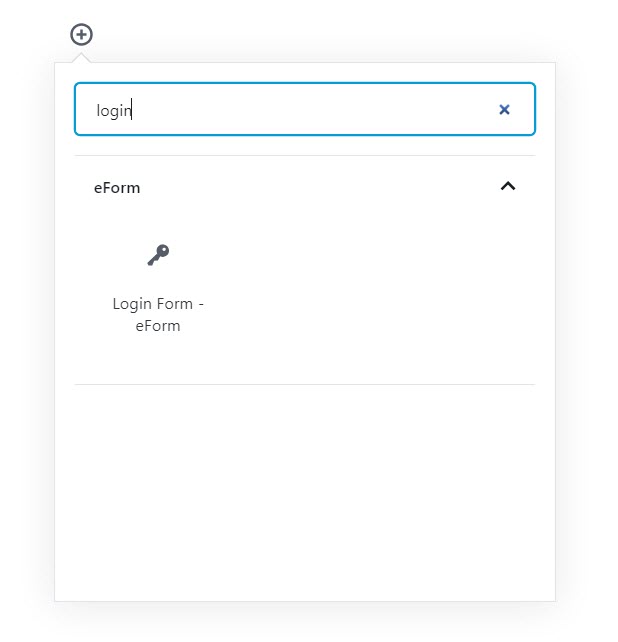
eForm has support for showing a nicely themed login form for your website. This can be inserted to any page, post using Gutenberg block. Just click on add block and search Login.
 This will insert the needed login form on your page. Simply publish it to show a login form to non-logged in users.
This will insert the needed login form on your page. Simply publish it to show a login form to non-logged in users.
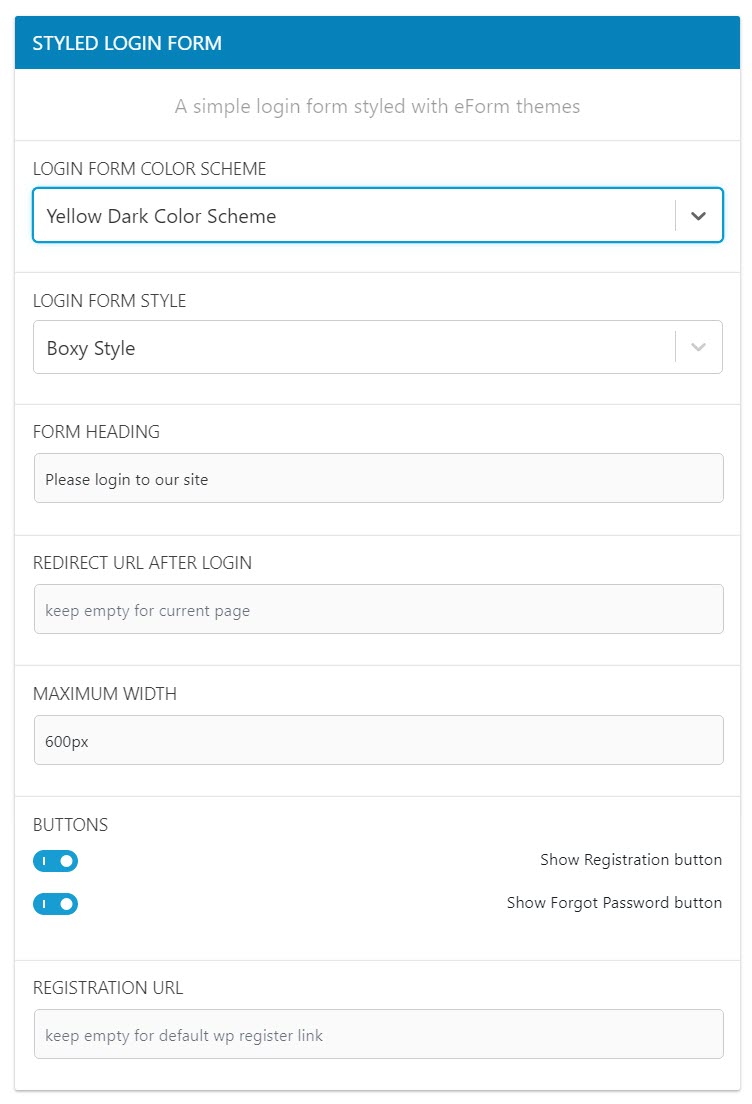
Login Form Attributes
The login form has following attributes which can be customized through the above settings.
- Login Form Theme (
theme): The theme of the form. You can choose any theme supported by eForm. - Redirect To (
redir): Redirect URL where user is taken after login. Keep empty to redirect to the current URL. - Show Registration (
register): If enabled (1) then registration button is shown. - Registration URL (
regurl): URL of the registration form. You can use a page URL with eForm published registration form too. Leave blank to point to default WP registration URL. - Show Forgot Password (
forgot): If enabled (1) then show forgot password button is shown. - Form Heading (
shortcode content): Heading of the login form. Leave empty to disable this.