Starting version 3.6.1 eForm now has the capability to update or add user metadata by submitting a form. We already had user metadata registration and prefilling values from user metadata, now with this, creating a profile form has become super easy.
#1: Create a form with prefill values
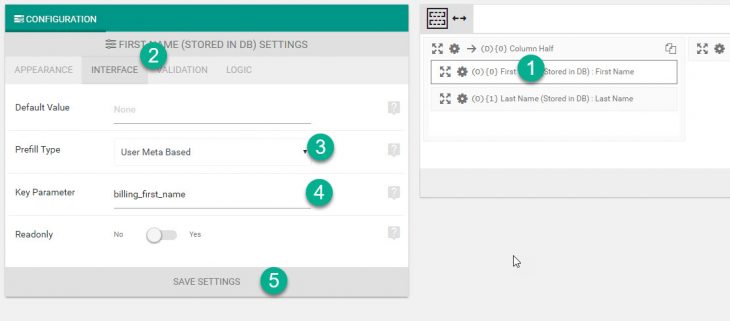
To get started we create a form with some text elements. For each text element, we set prefil value from user metadata. To check how we can do it, read this article.
#2: Enable Settings
Now we can enable the settings to actually update user metadata.
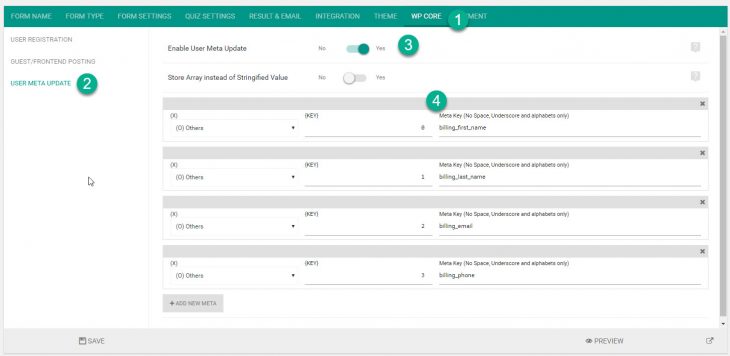
- Under Form Builder, go to WP Core > User Meta Update.
- Enable the configuration.
- Now add each element on your form to the list.
Here you need to specify the element type (M for MCQ, F for Feedback & O for Others) and key (visible under {} of every form element).
For every element, you need to specify an unique meta key. It can be existing or new.
In the example form, we have already prefilled the text elements from meta values that WooCommerce uses and have setup the form to update those meta values.
(O){0}has prefilled value frombilling_first_nameand under WP Core, we have(O){0}updatebilling_first_name.(O){1}has prefilled value frombilling_last_nameand under WP Core, we have(O){0}updatebilling_last_name.
And similar for other settings. You may download the form from here.
We also have an option to store array value instead of stringified value. Use this if you want to do something advanced with the metadata.
#3: Preview the form
Now preview the form and do a submission. For the first submission, the meta records will be created if not already there. For successive submissions, you will see that the data from previous submission will be populated automatically in the fields. If you change and submit again, it will saved as user meta value.
#4: Updating Submission
Starting version 3.7.1, when someone updates the submission (even admin), the user meta will update.