With eForm v3.4 it is now possible to create Guest Post.
- User can visit your website and leave a guest article without even logging in.
- Logged in users can save a draft from the front-end of your site.
- Moreover you can let user have option to register while submitting the guest post.
All of these features incorporates the conditional logic of eForm, meaning you can have control if the user wants to register or not, or even if they want to submit a guest article or not. It is better to see a form in action.
Also here is the import code of the form.
[button style=”btn-primary btn-lg btn-block” icon=”glyphicon glyphicon-download-alt” align=”left” type=”link” target=”true” title=”eForm Guest Blogging” link=”http://pastebin.com/NA5CJ1dQ” linkrel=””]
Now we will discuss step by step discussion.
Create the Registration form
Guest blogging does not necessarily need registration feature to be present. But if you do, then it widens the scope of the form. Please follow our previous article to learn how to setup a registration form. In the sample form we have used conditional registration elements.
Add Guest Blogging Element
- Go to Other Form Elements.
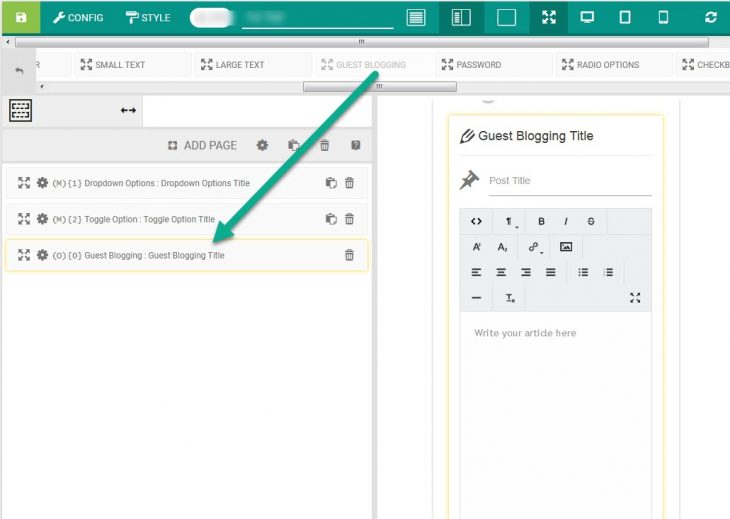
- Drag the Guest Blogging element somewhere on your form.
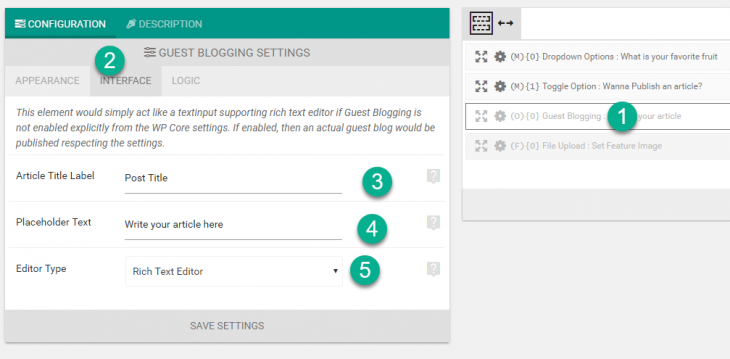
This adds the necessary field to enable guest blogging. Now go through the settings of the element and set it up as you desire.
Enable Guest Blogging
After adding the element, it is necessary to enable the settings. Otherwise the field will act just like textinput with rich text editor.
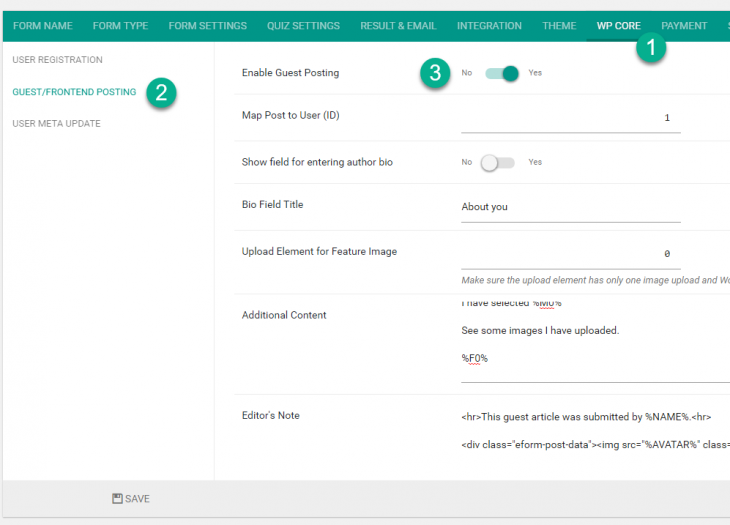
- Go to WP Core > Guest/Frontend Posting.
- Enable the settings.
Behavior of Article Submission
This will make eForm create a draft when someone submits the form. This would work for both logged-in and non-logged in users.
- If user is logged in, then the draft will be mapped to the currently logged in user.
- For non-logged in users the draft will be mapped to the user you have mentioned in the settings.
- If the form has registration enabled and if registration was successful, then the draft will be mapped to the newly registered user.
Guest Blogging Settings
Several settings are available for the Guest/Frontend Posting.
- Map Post to User (ID): If user is not logged in or does not register then the draft will be mapped to this user.
- Show field for entering author bio: If enabled then a field will be shown where user can enter a short bio. This will be saved as post meta data
eform-guestpost-bioas well as on the bottom of the post content as editor’s note (if enabled). - Bio Field Title: The title of the bio field (if shown).
- Upload Element for Feature Image: If you want to add feature images through frontend, then enter the ID of the upload element here. Make sure the upload element has only one image upload and WordPress Media Integration is turned on.
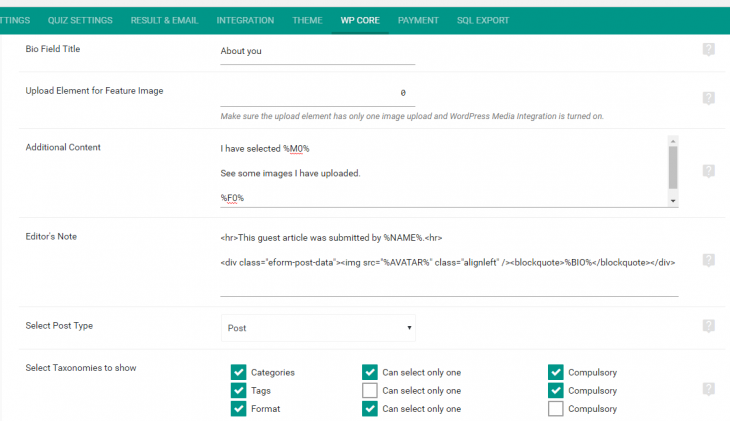
- Additional Content: This content will be added at the end of the guest post automatically. All format strings are supported.
- Editor’s Note: If you want to automatically add some editor’s note to the submitted article then you can put it here. This field is HTML enabled. Possible additional format strings are
%NAME%, %BIO%, %AVATAR%. This would be added only for non-logged in users. - Select Post Type: Type of post under which the draft will be created. Custom post types are all supported.
- Select Taxonomies to show: The taxonomies of the selected post type which would be shown to the user.
- Select Post Status: Choose from available post status. Recommended is draft or pending preview.
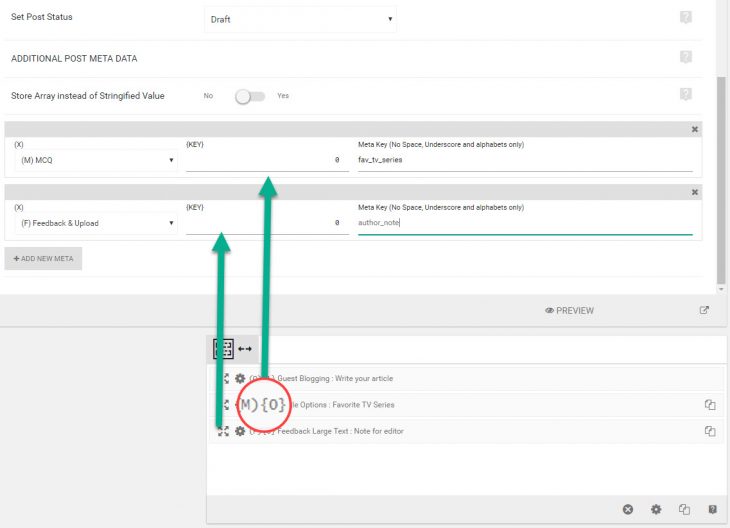
Custom meta data on guest post
Starting version 3.5 eForm now has the ability to add custom metadata. To add any field value to the post as custom meta just add those elements in the section and mention unique meta key.
For the form above, we have added MCQ Element 0 (M){0} as fav_tv_series and Feedback Element 0 (F){0} as author_note.
eForm will automatically convert values to string and would store the custom post meta. If you would like to store array values, then enable option Store Array instead of Stringified Value. This will then store MCQ options like [Option 1, Option 2] etc.
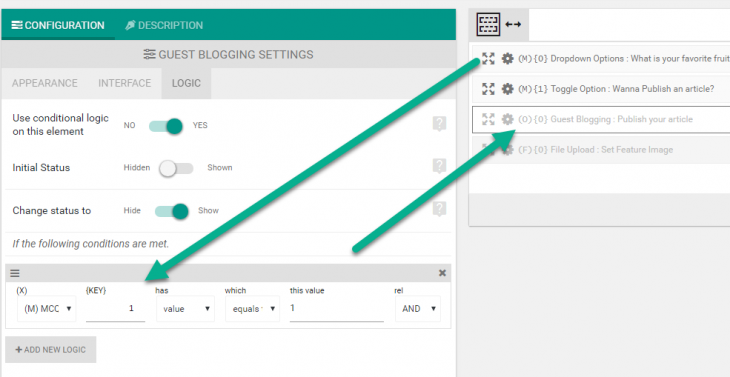
Conditional logic on Guest Blog
To use conditional logic on guest blogging, simply apply your logic to the Guest Blogging Element.
- If the element is conditionally shown, then eForm would add the guest article.
- Otherwise it would not.
In our sample form, we have added a conditional logic against the toggle element.
That was all about Guest Blogging through eForm. If you have any doubt, please ask in the forum.