With eForm v3.6.2 all of text elements and some of MCQ elements now have the capability of storing and fetching data from user meta values. This makes it possible to make a profile update form with eForm.
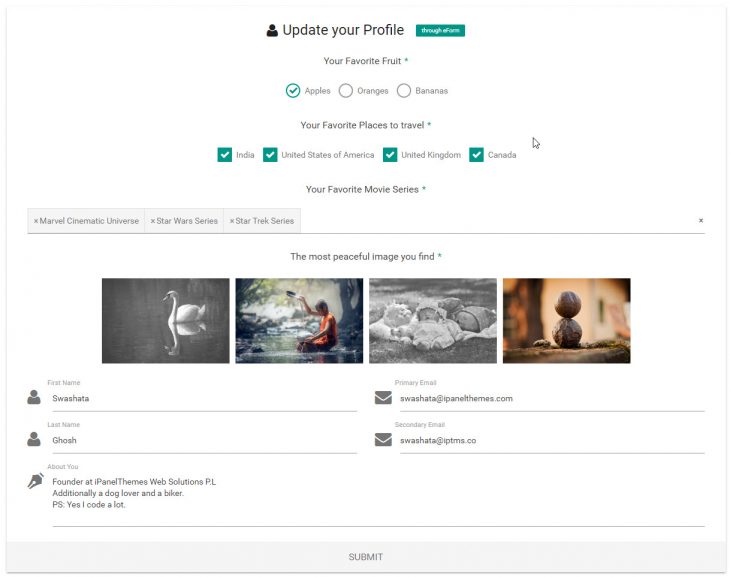
Before we start, see for yourself what we will be creating. You can also download the form and start modifying right away.
#1: Setup the form
For this form to setup, we use the following elements.
- MCQ Single Option for favorite fruit. We store the data in
eform_favorite_fruitusermeta. - MCQ Multiple Option for favorite places. We store the data in
eform_favorite_places. - MCQ Dropdown for favorite movie series. Data is stored under
eform_favorite_movies. - MCQ Thumbnail Selection for selecting a peaceful image. It is stored under the key
eform_favorite_peaceful. - Primary First Name, Primary Last Name, Primary Email to set the corresponding meta (
first_name, last_name, user_email). For security, we disable updatinguser_email. - Other Elements Email Address for storing Secondary Email under
secondary_emailmetakay. - Feedback Element Large Feedback to getting and setting profile description under built-in
descriptionkey.
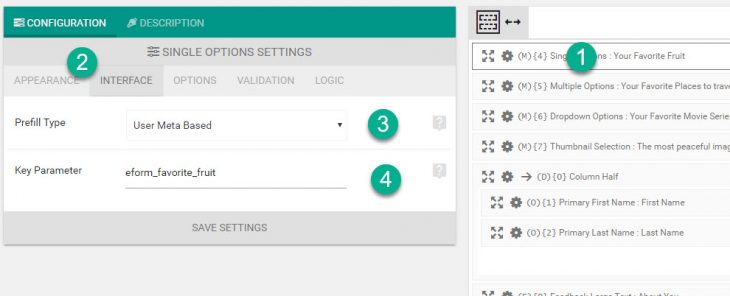
#2: Setup Prefill
For all elements, prefill can be set under Element Settings > Interface. We go through every element and setup
- Prefill Type to User Meta Based Values.
- Key to corresponding keys we have decided.
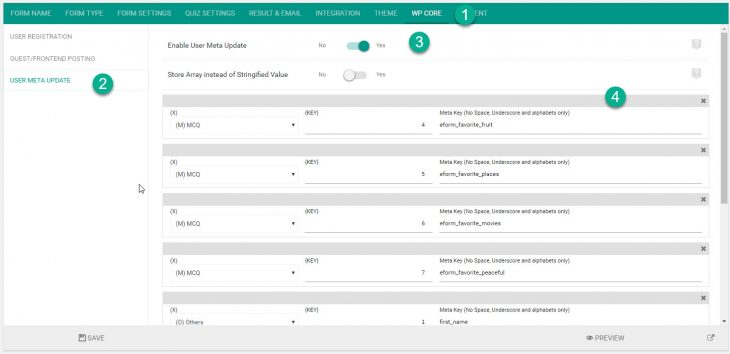
#3: Make the Form Update meta values
Upto this, the form will prefill the elements from the meta values it gets from user data. But to actually update it when the form submits, one more step is necessary.
- Go to WP Core > User Meta Update.
- Enable the configuration.
- Add every element to the list with corresponding element type and key and setup the metakey to update for.
Make sure you leave the “Store array instead of string” turned off, because we are modifying some built-in metadata in this form.
For a complete custom form you can keep it enabled and eForm will properly get and set the values.




6 thoughts on “Create User Profile Update form with eForm”