Starting eForm version 2.5.2, conditional logic can be added to submit button. This is handy when you want to hide the submit button initially and show if some certain scenario is met (or vice versa). To add conditional logic on Submit Button, please follow the procedure below.
#1: Locate the settings
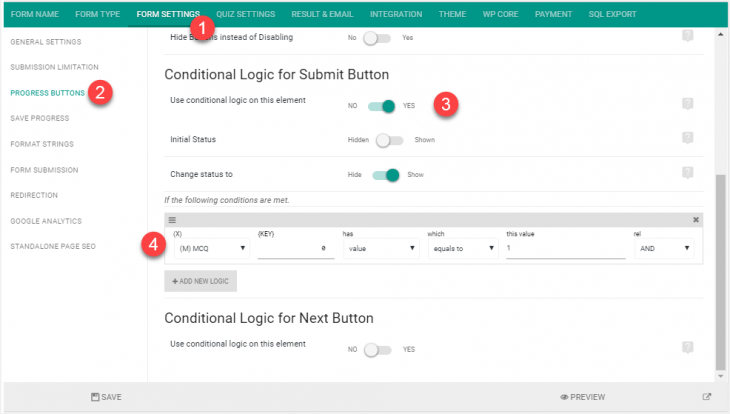
The configuration settings is located under Form Builder > Form Settings > Progress Buttons > Conditional Logic for Submit Button.
- Enable the configuration.
- Set initial and final state.
- Add conditions as you would for any other elements.
#2: Save the configuration
Now simply save the configuration and test your form.