Conditional logic can be added to any container element just as if it was a form element. The benefit is, it would get inherited by all child elements inside the container and this way you can have conditional logic applied on a mass.
Container elements include, all droppable/nestable elements inside Design & Security and the top level tabs/pages/containers.
Conditional Logic for top level containers:
Once you have added a top level page (tab or container), do the following:
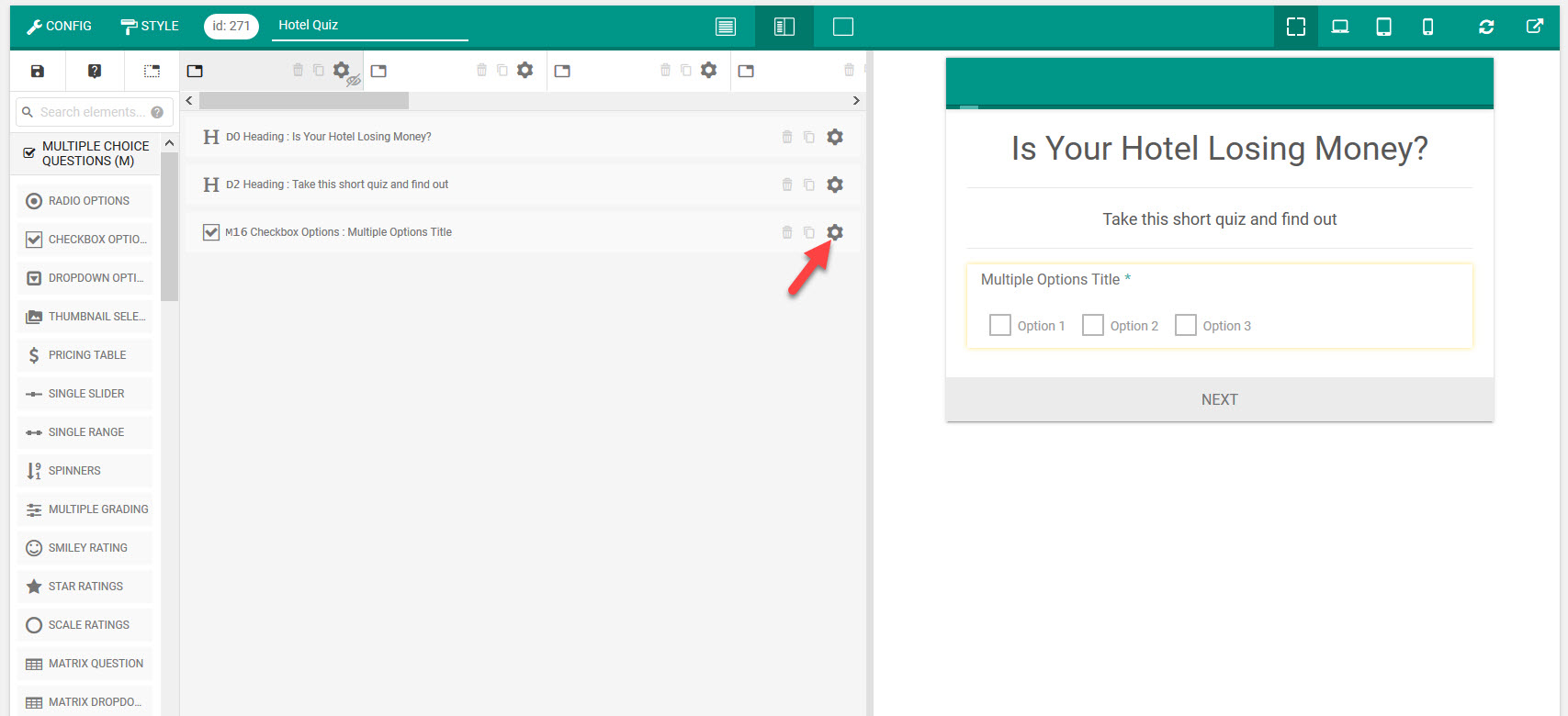
- Click on the tab.
- Click on the settings ( ) icon.
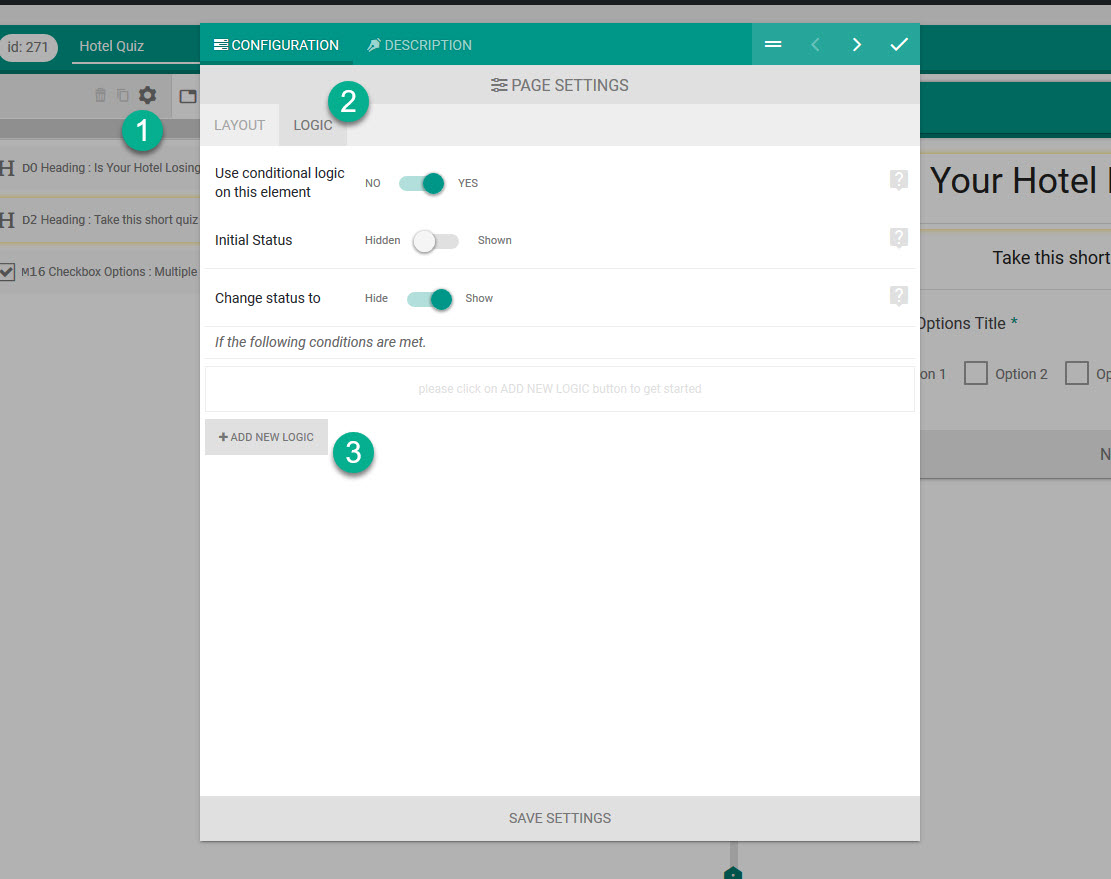
- On the settings panel enable Use conditional logic on this element and start adding conditions.
If by default the element is hidden, then the tab will turn gray on the builder.
Some behavioral rules:
- Hidden container will not render that particular tab/page.
- All elements inside the hidden container will be reset to it’s default (empty) value.
- When there’s a timer on a container that is hidden, it will be omitted.
- For overall timer, it would not consider hidden/shown containers.
Conditional Logic for design containers
This is applicable for the following elements:
- Collapsible Content
- Styled Container
- Simple Container
- Column Half
- Column Third
- Column Two Third
- Column Forth
- Column Three Forth
These elements can nest other elements inside it. Any conditional logic applied on these elements will be inherited by their children.
- Add the element(s).
- Click on the settings ( ) icon.
- On the settings panel enable Use conditional logic on this element and start adding conditions.
The element will get grayed out inside the form builder if it is hidden by default.
Behavioral rules:
- Hidden container will not render that particular tab/page.
- All elements inside the hidden container will be reset to it’s default (empty) value.