For your convenience, we have included a neat social widget that plays well with the footer of this theme.
[iconheading type=”h2″ style=”glyphicon-cog”]Widget Settings[/iconheading]
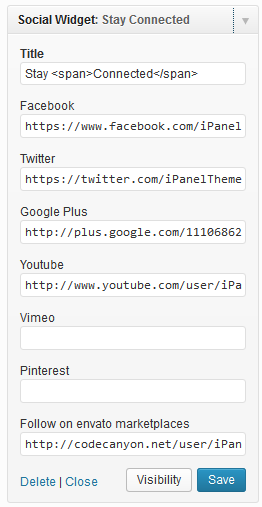
Simply go to Appearance Widgets and drag and drop the widget to the footer small area. It will give you a number of social networking sites and you just have to put the URL to make them active. Do not put any URL if you do not want to show them up.
[iconheading type=”h2″ style=”glyphicon-eye-open”]Widget Output[/iconheading]
Both the image above and the widget at the footer of this page shows a sample output.
[iconheading type=”h2″ style=”glyphicon-plus”]Extending the Widget[/iconheading]
It is possible using filters to extend what social networking sites are shown. Below is a sample plugin code which you can use as a guide. The widget is located under /inc/class-ipt-kb-social-widget.php.
[php]
<?php
/*
Plugin Name: Extend WP Knowledge Base Social Widget
Version: 1.0.0
Plugin URI: http://wpquark.com
Author: swashata
Author URI: http://swashata.com
Description: Add LinkedIn button to the social widget
*/
/**
* Extend the default settings of the Social Widget of WP KB
* @param array $defaults Default settings
* @return array Extended settings
*/
function my_social_ext_defaults( $defaults ) {
// Add the linkedin button to the widget settings
// the key linkedin has to be unique
$defaults[‘links’][‘linkedin’] = ”;
return $defaults;
}
add_filter( ‘ipt_kb_social_widget_defaults’, ‘my_social_ext_defaults’, 10, 1 );
/**
* Extend the helper settings to actually print the button on frontend
* @param array $helper Helper settings
* @return array Extended helper settings
*/
function my_social_ext_helper( $helper ) {
// Add the title of the linkedin button
$helper[‘social_titles’][‘linkedin’] = __( ‘Find us at LinkedIn’, ‘domain’ );
// Add the CSS class for the button
// Has to be a valid icon class included within the KB Theme
// For a list of all icon classes
// @link http://wpquark.com/kb/available-glyphicons-icomoon-icons/
// Otherwise, make sure you included a custom CSS or atleast a style for the class
$helper[‘social_classes’][‘linkedin’] = ‘ipt-icon-linkedin’;
return $helper;
}
add_filter( ‘ipt_kb_social_widget_settings_helper’, ‘my_social_ext_helper’, 10, 1 );
/**
* Add the CSS code to the head section of WordPress
*
* This is just for demo you shouldn’t do it this way
* @see WP Enqueue
* @link http://codex.wordpress.org/Function_Reference/wp_enqueue_style
* @return void
*/
function my_social_ext_css() {
?>
<style type="text/css">
/**
* For a list of color codes of popular social networking sites
* @see http://www.janes.co.za/social-networks-color-hex-codes/
*/
.ipt-kb-social-widget .ipt-kb-social-ul li.linkedin a:hover {
background-color: #4875B4;
border-color: #4875B4;
}
</style>
<?php
}
add_action( ‘wp_head’, ‘my_social_ext_css’ );
[/php]


really very nice collection keep it up thanks admin for sharing