eForm comes with 25 preset themes. But if you know CSS then you can do more. You can have custom CSS to differently style individual forms. In this article, we have discussed how you can use this feature and also some basic and common CSS styles to get you started.
Enabling Custom CSS
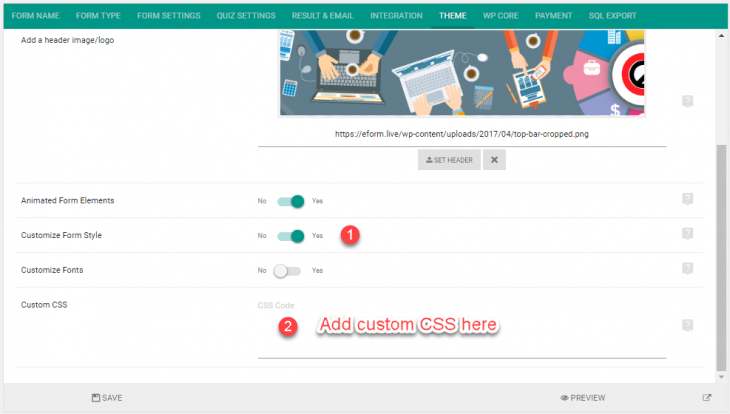
While creating or editing a form go to Form Theme and enable Customize Styles and Fonts. This will give you some additional styling options.
- Heading Font: Choose the heading font that is applied to h1…h6.
- Body Font: Choose the font that applied to the body of the form.
- Base Font Size: The size of the body font. The heading fonts are increased proportionally.
- Heading Font Customization: Bold and/or Italic headings.
- Custom CSS: This is where you put your own CSS code.
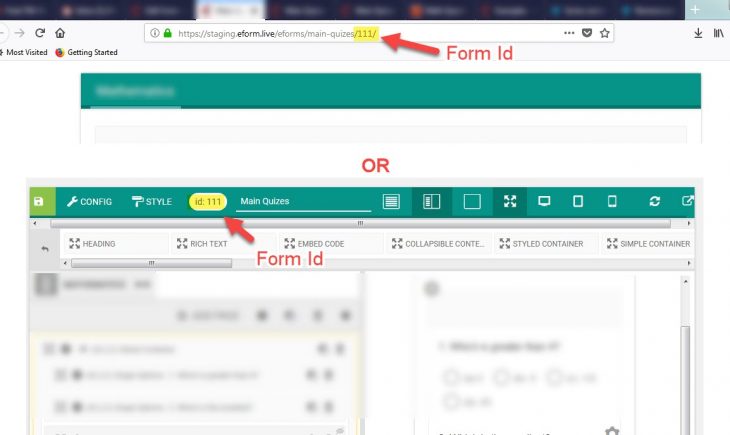
Note down the form ID
If you are creating a form, then save it and edit it again from View all Forms and note down the URL. It should be something like this: http://localhost/ipanel/wp-admin/admin.php?page=ipt_fsqm_all_forms&action=edit&form_id=63. The bold portion is the ID (here, it is 63). We will be needing it to localize the CSS in order to style only the form we are editing.
Creating localized CSS
The theory is to localize the CSS styling with an ID selector #ipt_fsqm_form_wrap_{form_id}, so in our case it would be #ipt_fsqm_form_wrap_63.
Sample CSS codes
Put the following CSS codes inside the Custom CSS box to achieve the mentioned effect.
Make the subtitle bigger
[css]
/* Make the subtitle font size normal */
#ipt_fsqm_form_wrap_63 label.ipt_uif_question_subtitle {
font-size: 1em;
}
[/css]
Do not lower-case subtitle
[css]
/* Do not lower-case subtitles */
#ipt_fsqm_form_wrap_63 label.ipt_uif_question_subtitle {
text-transform: none;
}
[/css]
Make the question title bigger
[css]
/* Make the question title bigger */
#ipt_fsqm_form_wrap_63 label.ipt_uif_question_title {
font-size: 1.66667em;
}
[/css]
Force change font-family of body
[css]
/* Force change font-family of body */
body #ipt_fsqm_form_wrap_63,
body #ipt_fsqm_form_wrap_63.ipt_uif_common,
body #ipt_fsqm_form_wrap_63.ipt_uif_common .ui-widget,
body #ipt_fsqm_form_wrap_63.ipt_uif_tabs.ui-tabs .ui-tabs-nav li a span,
body #ipt_fsqm_form_wrap_63.ipt_uif_common .ui-widget input,
body #ipt_fsqm_form_wrap_63.ipt_uif_common .ui-widget select,
body #ipt_fsqm_form_wrap_63.ipt_uif_common .ui-widget textarea,
body #ipt_fsqm_form_wrap_63.ipt_uif_common .ui-widget button,
body #ipt_fsqm_form_wrap_63.ipt_uif_common .ipt_uif_divider span.ipt_uif_divider_text span.subtitle {
font-family: Arial, sans-serif;
}
[/css]
Force change font-family of heading
[css]
/* Force change font-family of heading */
body #ipt_fsqm_form_wrap_63 h1,
body #ipt_fsqm_form_wrap_63 h2,
body #ipt_fsqm_form_wrap_63 h3,
body #ipt_fsqm_form_wrap_63 h4,
body #ipt_fsqm_form_wrap_63 h5,
body #ipt_fsqm_form_wrap_63 h6,
body .ipt_fsqm_form_tabs .ui-tabs-nav,
#ipt_fsqm_form_wrap_63 .ipt_uif_matrix thead,
#ipt_fsqm_form_wrap_63 .ipt_uif_matrix th,
body .ipt_fsqm_form_sda .ipt_fsqm_form_sda_head,
body .ui-dialog .ui-dialog-title,
body #ipt_fsqm_form_wrap_63 ul.ipt_fsqm_form_ul_menu li a,
body #ipt_fsqm_form_wrap_63 .ipt_fsqm_form_message,
body #ipt_fsqm_form_wrap_63 .ipt_uif_tabs.ui-tabs .ui-tabs-nav li,
body #ipt_fsqm_form_wrap_63 .ipt_uif_question .ipt_uif_question_label .ipt_uif_question_title,
body #ipt_fsqm_form_wrap_63 .ipt_uif_divider {
font-family: ‘Palatino Linotype’, serif;
font-weight: normal;
font-style: italic;
}
[/css]
Make question title on top, instead of left
[css]
/* Always make question title on top, instead of left */
#ipt_fsqm_form_wrap_63 .ipt_uif_question > div {
float: none;
margin: 0;
width: 100%;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_question > div.ipt_uif_question_label {
margin-bottom: 10px;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_question > div:after {
content: "";
display: table;
clear: both;
zoom: 1;
}
[/css]
Make all icons bigger
[css]
/* Making the icons bigger */
#ipt_fsqm_form_wrap_63 .ipt_uif_text_icon {
font-size: 32px;
height: 32px;
line-height: 32px;
width: 32px;
font-style: normal;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_text_icon:before {
line-height: 32px;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_divider_text {
line-height: 48px;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_sortme {
min-height: 34px;
line-height: 34px;
padding-left: 52px;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_sorting_handle {
height: 48px;
width: 48px;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_sorting_handle .ipt_uif_text_icon {
margin-left: -14px;
margin-top: -18px;
}
#ipt_fsqm_form_wrap_63 .ipt_uif_icon_and_form_elem_holder .ipt_uif_text_icon {
height: 38px;
width: 38px;
}
[/css]
Make bigger tab titles
[css]
/* Make bigger tab titles */
#ipt_fsqm_form_wrap_63 .ipt_fsqm_main_tab .ui-tabs-nav li {
font-size: 18px;
}
[/css]
Change background color of heading and dividers
[css]
/* Fixing the background color of headings and dividers */
#ipt_fsqm_form_wrap_63 .ipt_uif_divider_text:before {
background-color: #fff; /* Change #fff to the color of your website background */
}
[/css]
Add Colors to Smileys
Please refer to this guide.
Please use these styles as guide and always double check before deploying on a production server. Not all of the styles above have been thoroughly tested.
Further customization
If you are efficient with CSS, then you might want to do more. You can look into the following CSS files to learn about the classes used through out the form.
- UI & Design Elements:
/lib/css/ipt-uif-front.css - Default Form Typography:
/static/front/css/form.css - User Portal Page:
/static/front/css/user-portal.css - UI Themes:
/static/front/css/ui-themes/
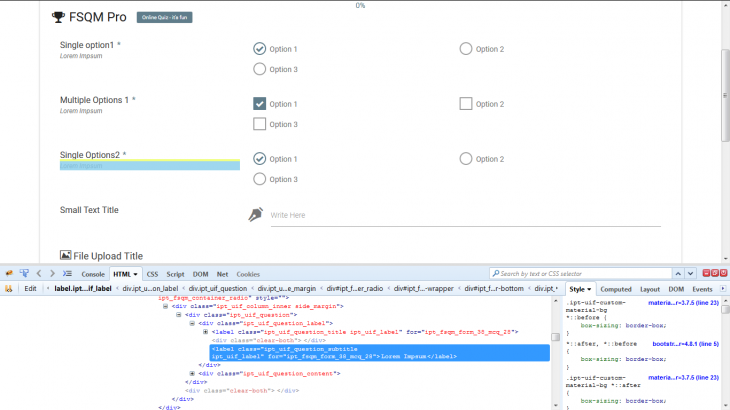
Alternately, you can use developer tool like firebug.
Have fun customizing!



Hi Swashata,
No luck, inserting above CSS code inside the Custom CSS box to achieve “Make question title on top, instead of left” with “Customize styles and fonts” set to “yes”.
Thanks in advance for you help
-M
Hello,
Please use the forums to ask. This comment section is not moderated.
mto..you have to change the form ID in the sample CSS. Replace everywhere that says 63 to use your form ID.
How Can I make the icons on the questions choices smaller?
I want the icons for checkboxes and radio buttons smaller.
Hello,
Please ask in the forums.